
Anatomy of an Awesome Wireframe
April 29, 2019
By Tessa Flores
If you’re in the process of starting a new web project, you may already be thinking about your new site’s mockup and designs. But don’t get too ahead of yourself. It’s important to take a step back and work out some of the general layouts and ideas first. This process is called wireframing.
What Is a Website Wireframe?
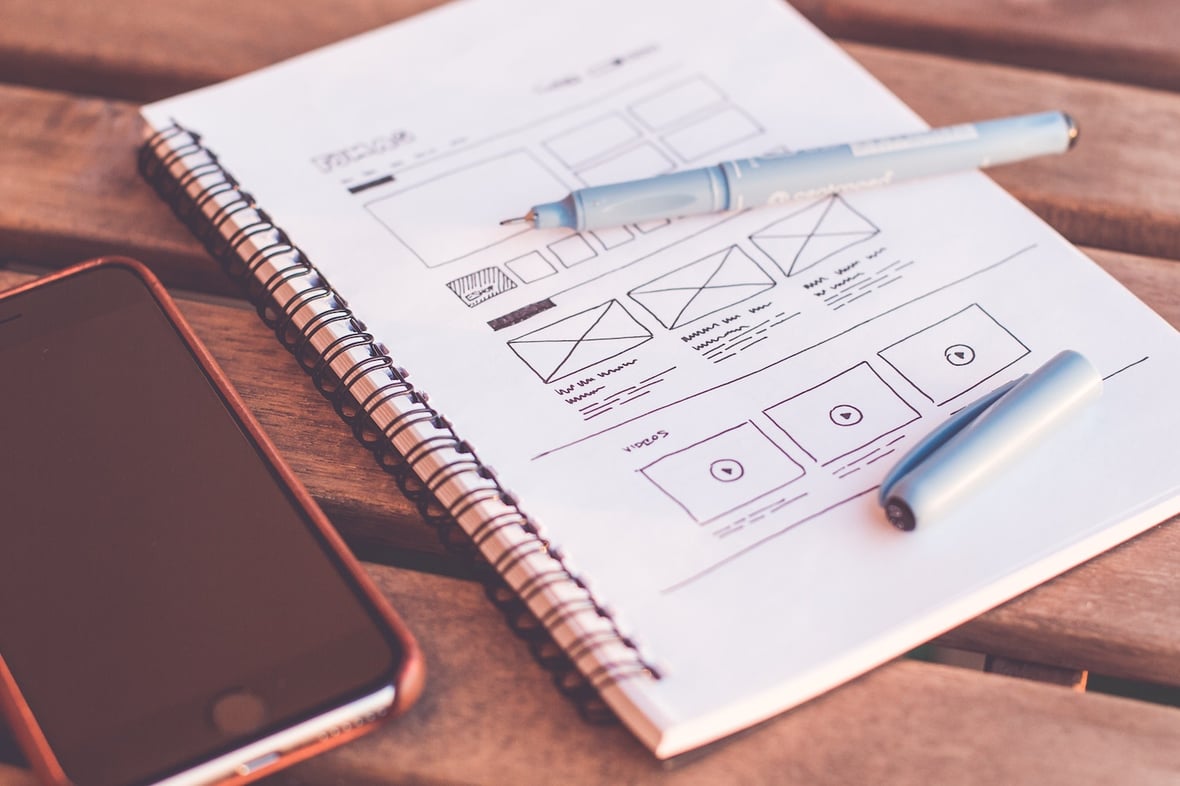
A wireframe is a super simple visualization of a webpage or website. It’s created during the early phases of a website project and is made up of basic shapes, outlines, and dummy text. A wireframe does not include any colors or specific imagery and icons. Other elements that make up a website wireframe include the layout and user experience for a website’s navigation and content that clearly defines what each section will be used for.
A wireframe is quicker to create and review than a fully designed mockup. Think of it as your site’s blueprint or skeleton before the design elements are created.
Why Is Wireframing Important?
Wireframes are used to show how a page will be structured and how the visitor will view its information. A wireframe design shows the hierarchy of information and should provide your team with the website’s user experience strategy. This is also where the interactions of buttons and other features are explained.
During the wireframing process, the team has an opportunity to assess its business strategy and figure out how the website will support its goals. Feedback is important during the early stages. Any major changes to the layout should happen to the website wireframe to help save the designer and developer time and energy during the mockup and build phases.
What Are Some Wireframing Tools?
There are a bunch of programs out there, both free and paid, that can be used to create your awesome wireframe designs. Here are a few of those tools:
- Adobe Creative Cloud (Adobe XD, Illustrator, InDesign, Photoshop)
- Sketch
- Axure
- Balsamiq
- Lucidchart
What Makes a Good Wireframe Design?
I asked SmartBug’s very own UX strategist, Hasan Kadenić, what he considers to be a good wireframe. Here’s what I learned:
- A great wireframe is a guide for the whole team, including the copywriter, designer, and developer. The copywriter can use the wireframe as a guide that shows where the copy will be placed, how the layout of the copy should look, and what the goal of the copy is on the page. For the designer, a well thought out and developed wireframe allows them to focus on creating an amazing design without worrying about whether or not the webpage makes sense. The developer can use the wireframe as a blueprint for the webpage; it shows them how all of the elements should be built out.
- All of the layout components should be included in the wireframe so that the designer can focus all of their attention on creating the mockup. This includes elements such as the types of modules used for various sections and the number of modules needed—like images and icons, videos, buttons, copy, headlines, callouts, navigation, and forms.
- Layout elements should follow the UX strategy and best practices. This means making sure you’re website’s wireframes take universal best practices into account for ease of use and functionality, but also consider your personas’ preferences and special needs. For example, if your target audience is older, you may want to make the copy bigger. If your target audience wants to cut the fluff and get right down to brass tacks, you may want to use fewer images.
- Annotations can be used to let the developer know exactly how various interactive elements will function. However, including visualizations of the elements with different UI variations is even better. For example, if you want to include a “sticky” navigation that stays on the screen as your user scrolls down the page, your wireframes should include this note with a design for how that should look.
- Finally, Hasan notes that one of the most important elements is the hierarchy of the narrative and copy placeholder elements: “The wireframe should help the copywriters and content strategists assess the UX story to assure that content can align with the way users will and should consume the content.” The placeholder elements should clearly state the type of copy that is needed throughout the wireframe. Instead of just using “Section Title Goes Here” in place of the header text, it should be more descriptive, for example, “Focus on solutions in context of user needs.” This ensures the copy will be written in a way that fits with the goal of the webpage.
Now that you know what wireframes are and why they’re so important, you can feel confident that our next wireframing project will be an awesome one!

About the author
Tessa Flores is a front-end developer for SmartBug Media. Along with website design and development, she also has experience in inbound marketing. Read more articles by Tessa Flores.