9 Standard File Formats and When to Use Them
November 20, 2019
JPG. PNG. EPS. PSD. WTH?
So many file formats, so little time. But which format should you use? What’s the difference between file extensions? Why is that image pixelated? How do you remove the white background behind that logo anyway?
If you handle marketing for your business, understanding file formats is key for, well, everything. Whether you’re updating imagery on company webpages or creating business cards or printing high-quality photos, it’s important to know what file extensions work where. Let’s break it down.
Raster vs. Vector
To put individual file formats into perspective, it’s important to understand the two main image files: raster and vector.
Raster Images
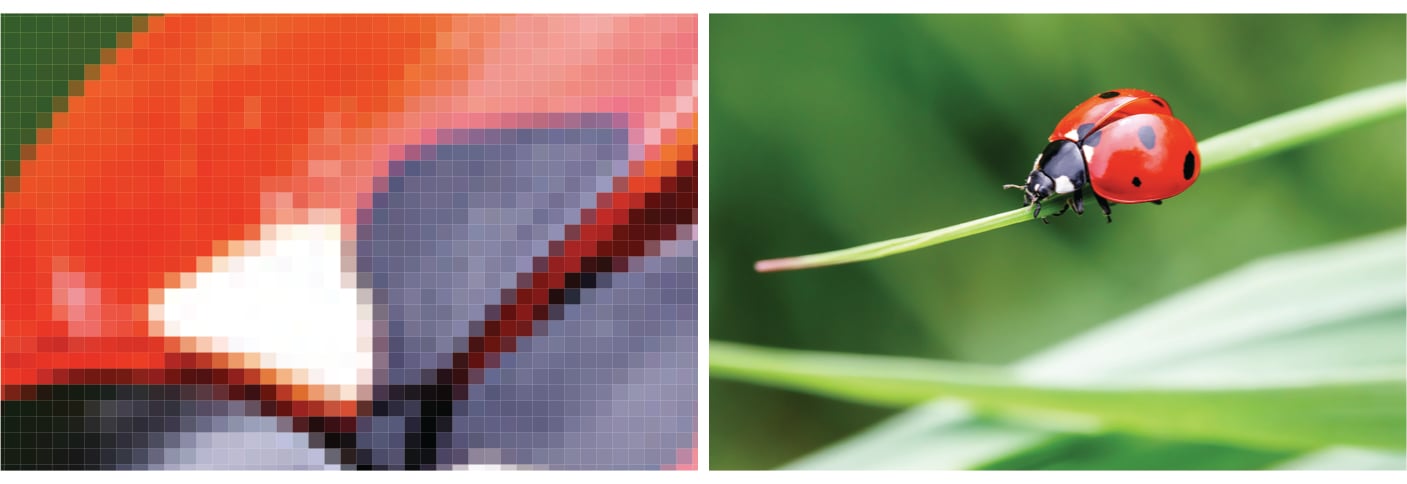
Raster images are comprised of pixels, which are the smallest component of a picture depicted on a screen. When placed in a grid, individual pixels create a larger image. In the example below, the zoomed-in image on the left displays individual pixels. These individual pixels collectively form the image on the right.
Because raster images are pixel-based, resolution capabilities are finite, meaning you cannot enlarge raster images without compromising resolution and clarity. If you’ve ever enlarged an image and noticed pixelation, a fuzzy ambiguity within a photo or graphic, you were likely using a raster image. The pixels within a raster photo or graphic cannot be scaled up without overall image degradation.
Standard raster file formats include the following:
JPG or JPEG
JPEG, which stands for Joint Photographic Experts Group (the creators of the JPEG) and is also referred to as JPG, is a lossy graphics file, meaning it removes pixels to produce a close match to the image. JPGs allow you to control the amount of compression and, therefore, file size.
A JPG is versatile in that you can use this file format for print or web, depending on the file’s dots per inch (dpi) or pixels per inch (ppi). Images for the web should be 72 dpi, while images for print should be at least 300 dpi.
Best used for photographs and web images.
GIF
GIFs (Graphics Interchange Formats) are used on the web, particularly for animated banners and memes.
Best used for web purposes, such as animated graphics or memes.
In case you didn’t know: The pronunciation of the term GIF is widely debated. Some pronounce the term with a hard “g” (as in graphic), while others pronounce it with a soft “g” (as in giant).
PNG
Portable Network Graphics, otherwise known as PNGs, use lossless compression, meaning they can handle detailed, high-contrast images because there is no loss in quality each time the file is opened and saved again, unlike JPEGs.
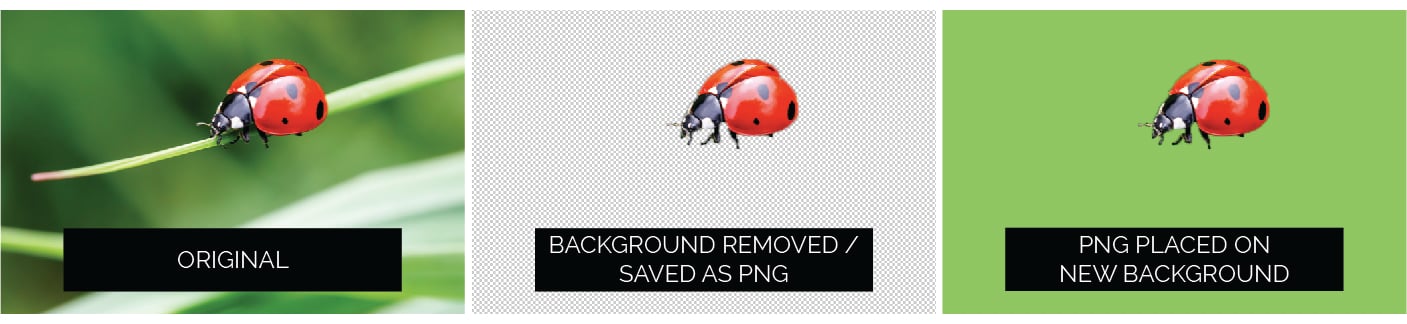
If your image has a transparent background that you want to use—perhaps you want a clear background behind your company’s logo—you would save your file as a PNG. In the example below, the background of the ladybug photo has been removed, leaving a transparent background. This file was saved as a PNG, which was then placed on another background.

Best used for graphics for websites, such as logos and icons.
TIFF
Tagged Image File Format (TIFF) offers lossless compression and is meant to preserve image quality. TIFF files support tags, layers, and transparency, and are editable in photo manipulation platforms such as Photoshop.
Best used for professional photography.
Pro tip: Avoid using TIFF files on your website because the file will negatively impact your page-load speed. Using the correct file format on your website is important for on-page SEO. A single-second delay in your website loading time can result in a 7 percent loss in conversion.
PSD
A Photoshop Document, or PSD, is a file created, edited, and saved in Adobe Photoshop, the most commonly used photo manipulation platform. Once edited, PSD files can be saved in various file formats, such as JPG, PNG, and TIFF.
Vector Images
Vector images are geometric paths, meaning they’re based on mathematical calculations. Vector graphics size to any dimensions (scaled up or down) because they are outlined by mathematical parameters. As a result, logos, icons, and fonts are typically vector graphics, because these items are expected to be functional and flexible in any situation.
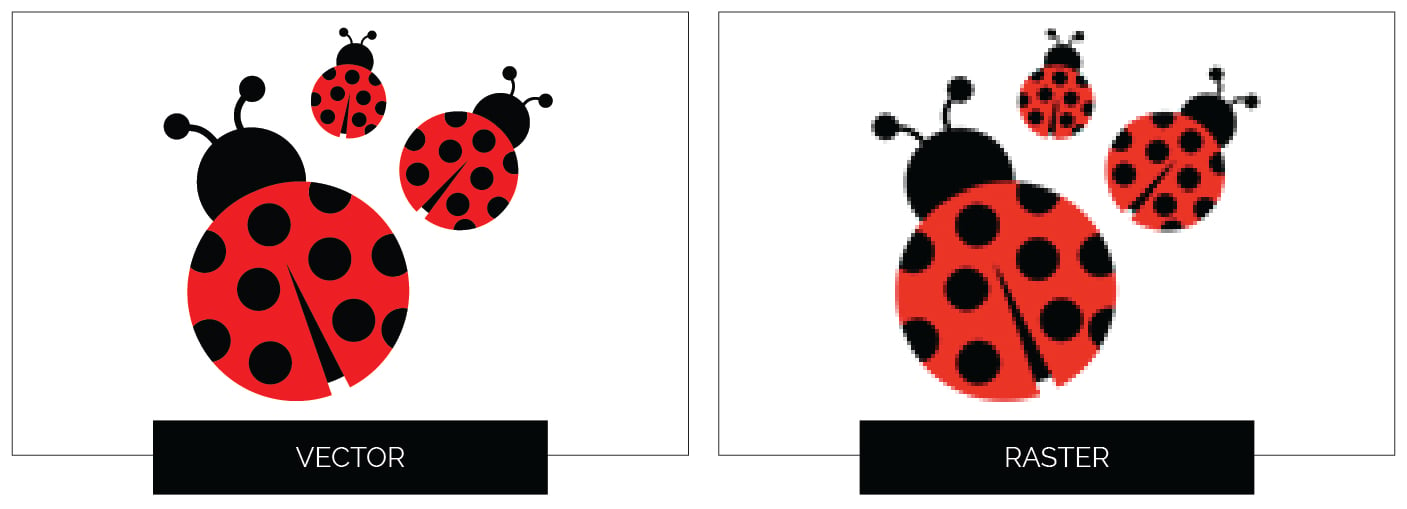
In the example below, the image on the left is a vector graphic. The ladybugs in this graphic can be enlarged to any size without compromising image quality because the graphic is based on mathematical calculations. The image on the left is a raster image. The ladybugs in this image become pixelated when the image is enlarged because the individual pixels that comprise the image are being stretched to a point beyond their original size.

Standard vector file formats include the following:
AI
AI stands for Adobe Illustrator, the Adobe platform and industry standard for crafting vector-based artwork. The AI file extension is preferred by designers. Once artwork is created in Adobe Illustrator, it is possible to export the artwork in various file formats, such as JPG, PNG, SVG, TIFF, and PDF.
Best used for logos, typography, infographics, and fliers, among other things.
INDD
InDesign Document, or INDD, files are created in Adobe InDesign, a professional page layout platform used to produce publications, such as magazines or books.
Best used for newspapers, magazines, fliers, brochures, and ebooks.
EPS
Encapsulated Postscript (EPS) files are vector-based graphics created and edited in design programs such as Adobe Illustrator. EPS files are used for printing to PostScript printers and imagesetters. Oftentimes, professional printers request your design files be sent in EPS format, so the design file is compatible with their software and printer. EPS files can be converted to JPG, PNG, TIFF, and PDF.
Best used for high resolution prints of illustrations.
SVG
Scalable Vector Graphics (SVG) are code-based vector images that are supported by all browsers. SVG files can contain interactive elements and animation, and can be searched, indexed, scripted, and compressed.
Like PNGs, SVG files support transparent backgrounds. Although PNG files are most commonly found on the web (probably because creating PNGs require less technical skill), it’s odd that SVG files are not the norm. Unlike PNGs, SVG files are vector based, which means resolution is never an issue. Because SVG files are code based, load speed is often quicker and they improve your website SEO, because Google can index SVG files.
Best used for logos, icons and other simple graphics
About the author
Courtney Fraas was formerly a SmartBug Media Inbound Marketing Strategist based in Savannah, GA. With eight years of marketing experience, Courtney specializes in copywriting, visual design and project management. When she isn’t crafting customer-focused messaging, Courtney is busy traveling near and far, playing with her pup, and becoming an expert Airbnb host. Read more articles by Courtney Fraas.