
How to Build an Interactive Map on Your Website Using HubDB
October 7, 2019
There are all sorts of reasons to add an interactive map to your website. If you’re marketing a restaurant chain, you can create a map that pinpoints all of your store locations. If you run a large organization with a sprawling campus, you can build an interactive map that shows where team members’ or departments’ offices are located. If you’re organizing a conference taking place at multiple venues in a city, an interactive map can help attendees navigate to their preferred sessions.
With the pervasiveness of Google tools, Google Maps are familiar to many web users and are perhaps the best option for building interactive maps. And guess what? HubDB can be used to create an interactive Google Maps listing.
How to Build an Interactive Map on Your HubSpot Website
There are two main steps required to set up a Google Maps listing using HubDB: create the HubDB table and set up the HTML structure with accompanying javascript.
Step 1: Create the HubDB Table
Before you set up the HubDB table, think through what fields you want to display on your map and in your listing. If you’re creating a restaurant directory, you may want to list the kinds of cuisine each location specializes in (Thai, Greek, and so on). If you’re creating an employee directory, you may want to list job titles. If you’re creating a real estate listing, you may want to include square footage or apartment style (studio, one-bedroom, two-bedroom, and so on).
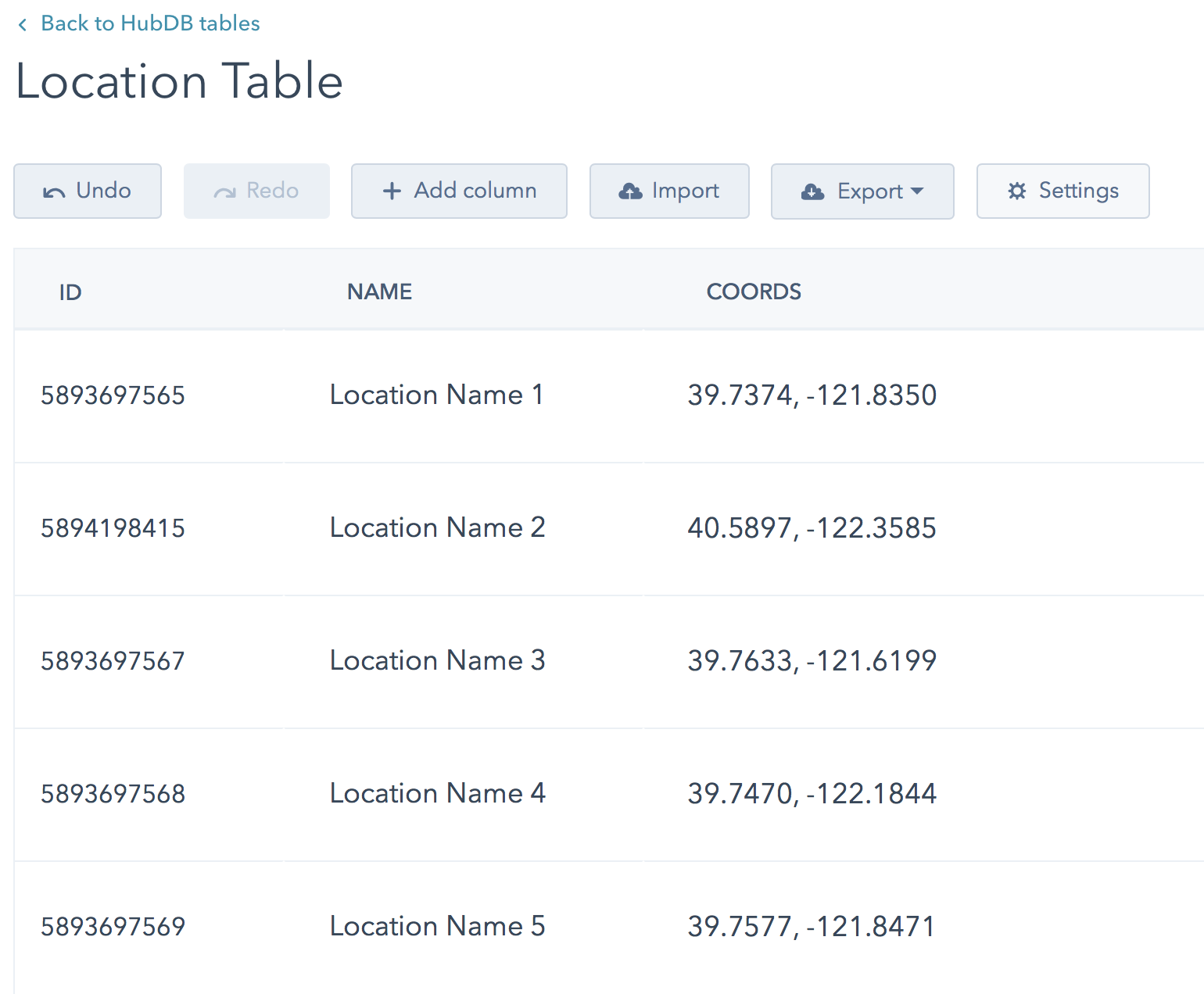
At a minimum, you will need a column for the location name and a “location” field for your map coordinates (a.k.a., latitude and longitude).

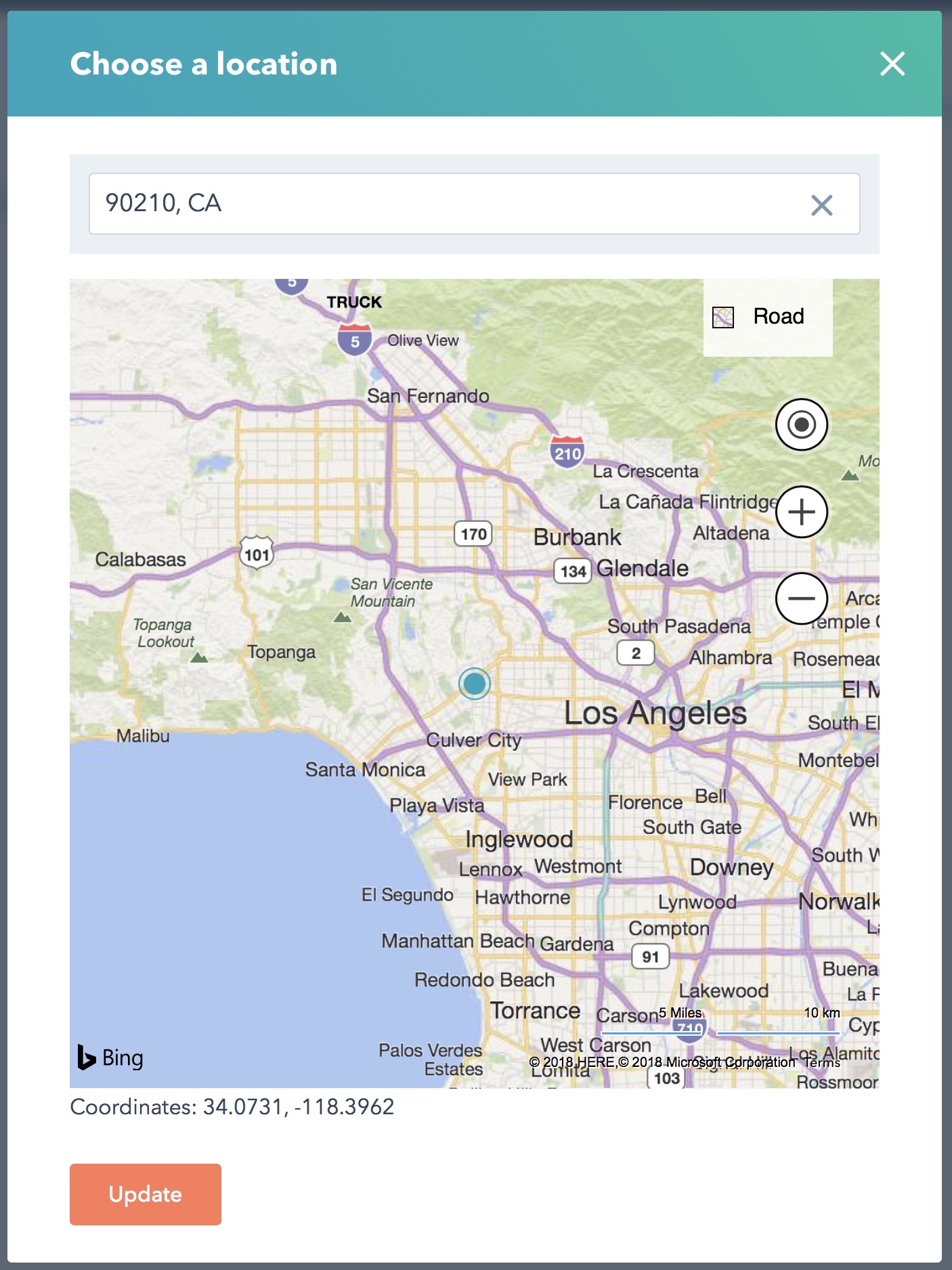
The “location” field in HubDB allows you to enter an address and drag around an icon to get the coordinates for your location, so don’t worry about pulling out a physical map and ruler or bringing your personal compass to the exact location that you’re mapping.

Once you’ve decided what fields you would like to include, input all of your locations with their information. Then move on to step two.
Step Two: Set Up HTML Structure with Javascript
Now that your HubDB table is ready, you will need to create a custom module for the code to display the data in a map.

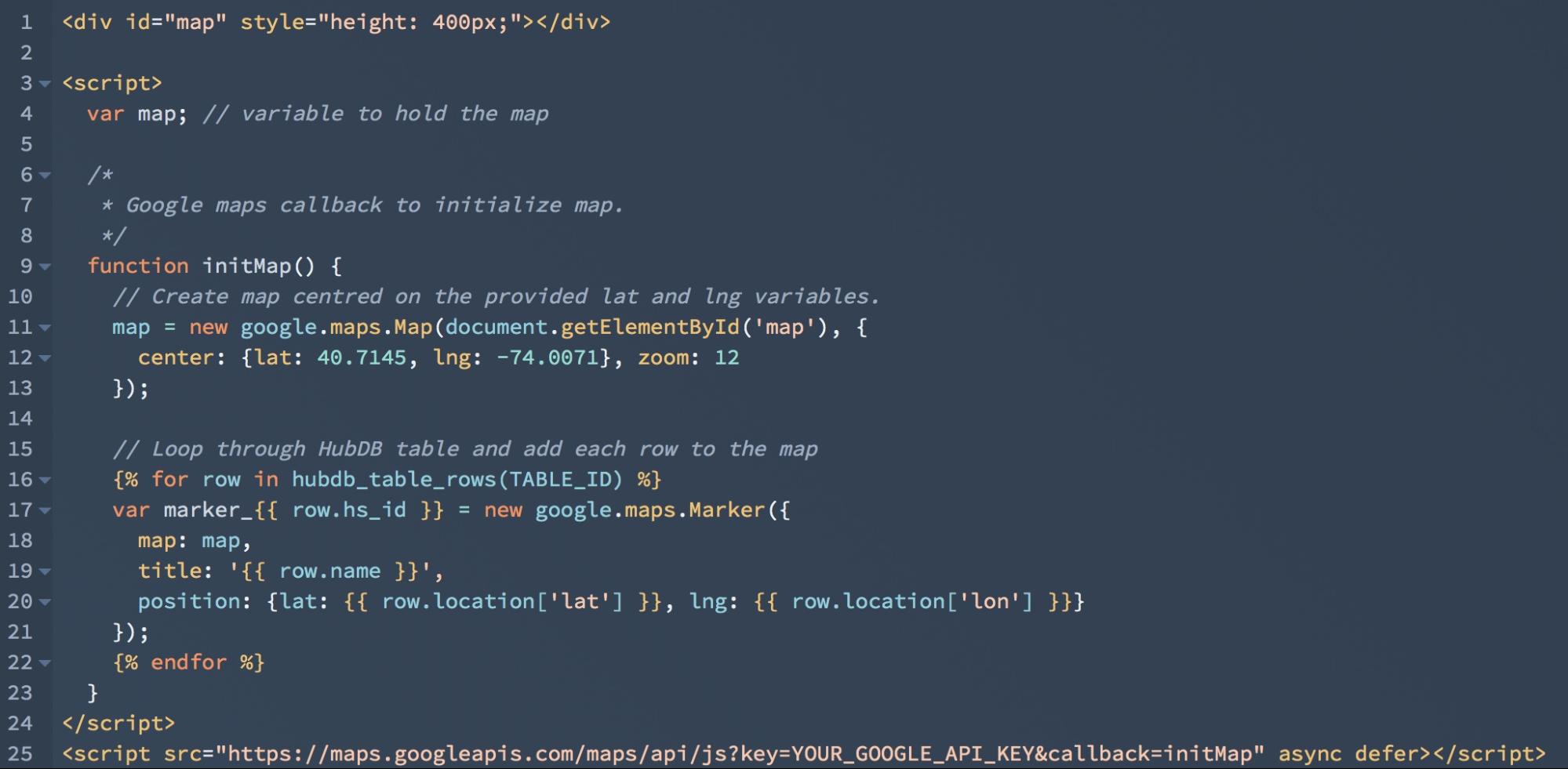
This simple snippet of code, above, will loop through each row of your HubDB table and add to the map.
The “initMap” function is called on page load. In this function, starting at line 16, we loop through the HubDB table rows using the “hubdb_table_rows” HubSpot function. Each pass through the loop creates a Google map marker using the data for each entry in the table. In this example, the name and coordinates for each location are the data used.
Line 12 has “lat” and “lng” coordinates for the map starting point. These can be edited to center on a specific location more relevant to your map.
[Note: For line 25, you will need to create your own API key for Google Maps and replace “YOUR_GOOGLE_API_KEY.”]
Looking for other ways to use HubDB? Check out these cool use cases:
About the author
SmartBug Media SmartBug Media is a full service digital agency creating resilient growth in every phase to deliver predictable growth for your organization. Read more articles by SmartBug Media.







-2.png?width=800&length=800&name=Blog%20header%20image%20(1)-2.png)