
What the New HubSpot CMS Hub Means for Marketers
April 10, 2020
By Mark Ryba
HubSpot’s CMS Hub is a new member of HubSpot’s family of marketing and business development tools. Although HubSpot CMS has been around for about five years now, the CMS Hub launch marks the biggest step in features and functionality that the platform has ever taken.
At the heart of these new tools is improving the editing experience for both marketers and developers and letting each of those roles do more independently to create more immersive and valuable marketing experiences on HubSpot websites. Want to know what these tools can do for your marketing efforts? Keep reading.
The HubSpot CMS Hub: A Shift in Focus
HubSpot’s CMS Hub has two major goals: improve the developer experience for creating template and theme assets, and improve the marketer experience for creating pages and blog posts. With new tools like the drag-and-drop page editor and global content editor, marketers managing websites on the HubSpot CMS can fully build and customize their marketing assets without any additional help from a developer.
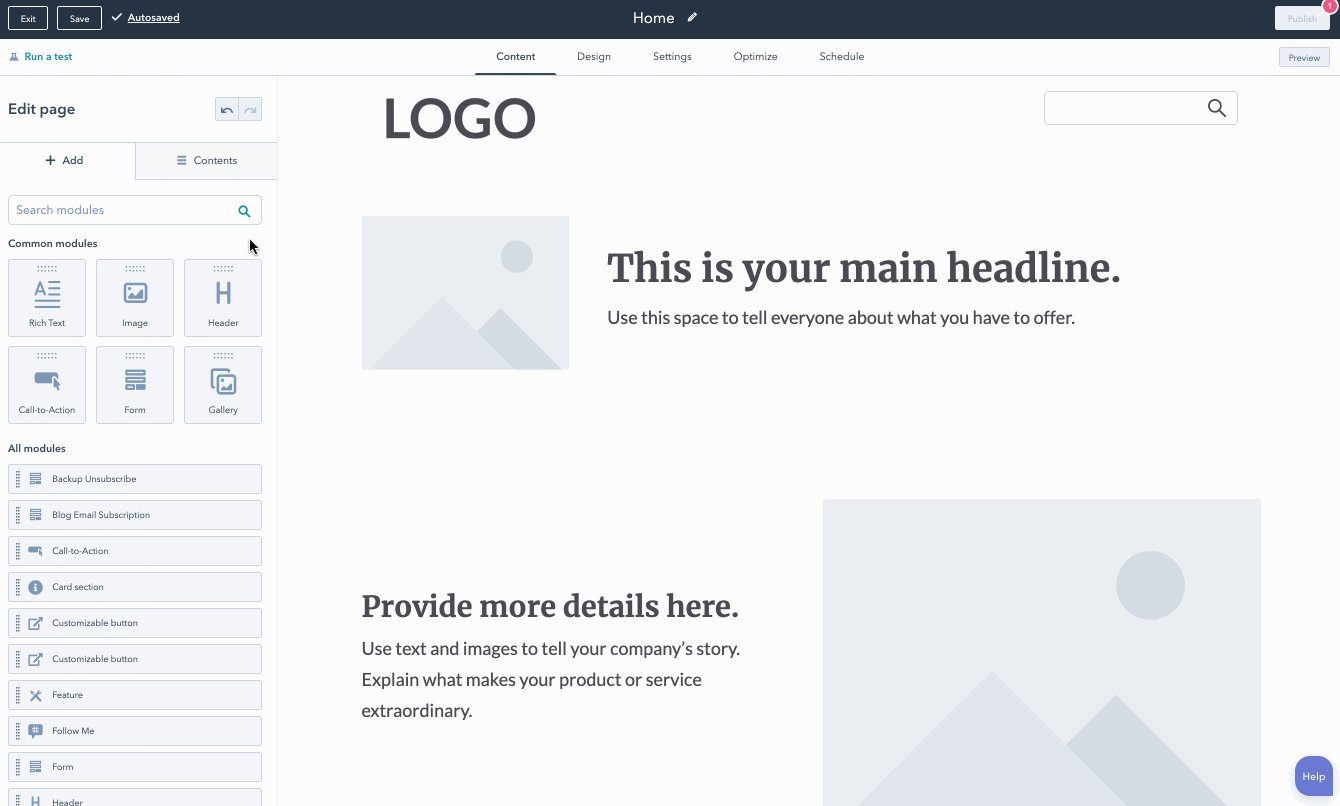
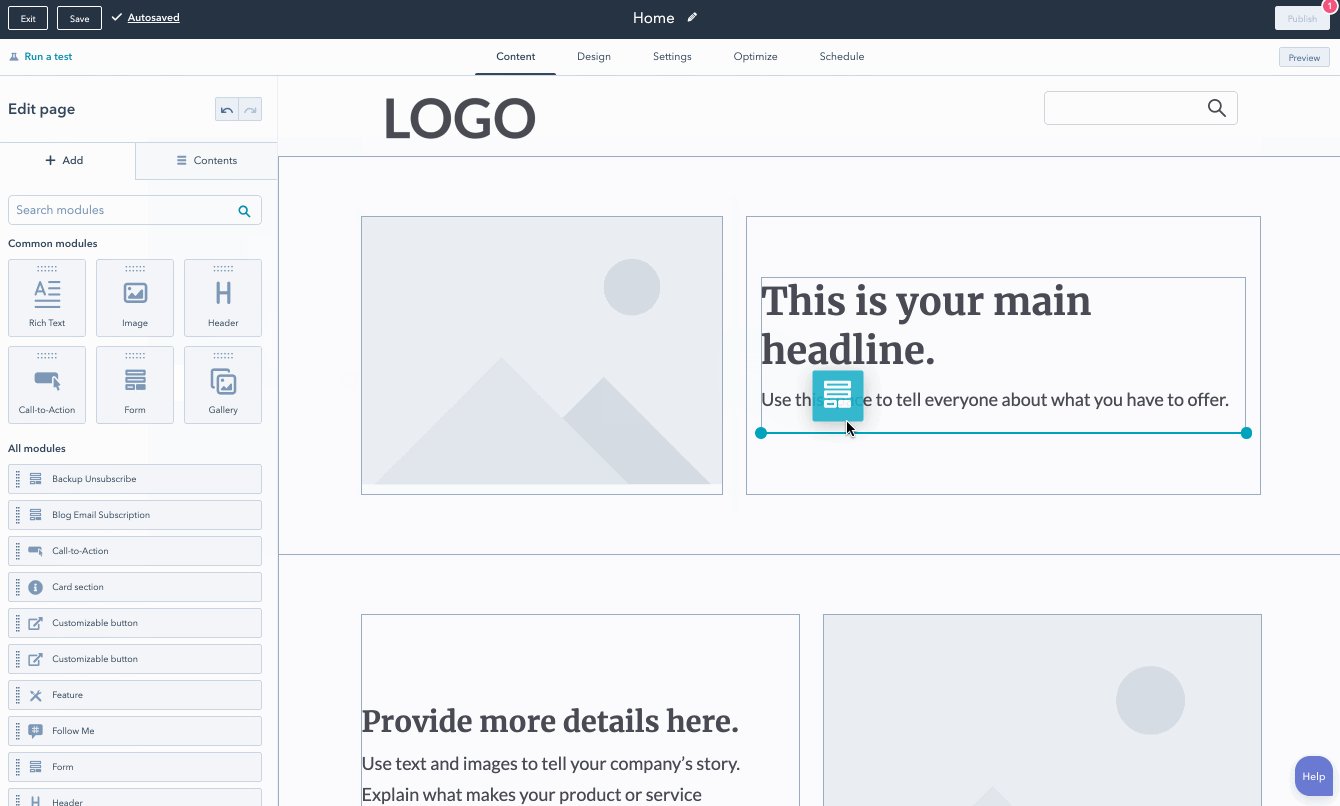
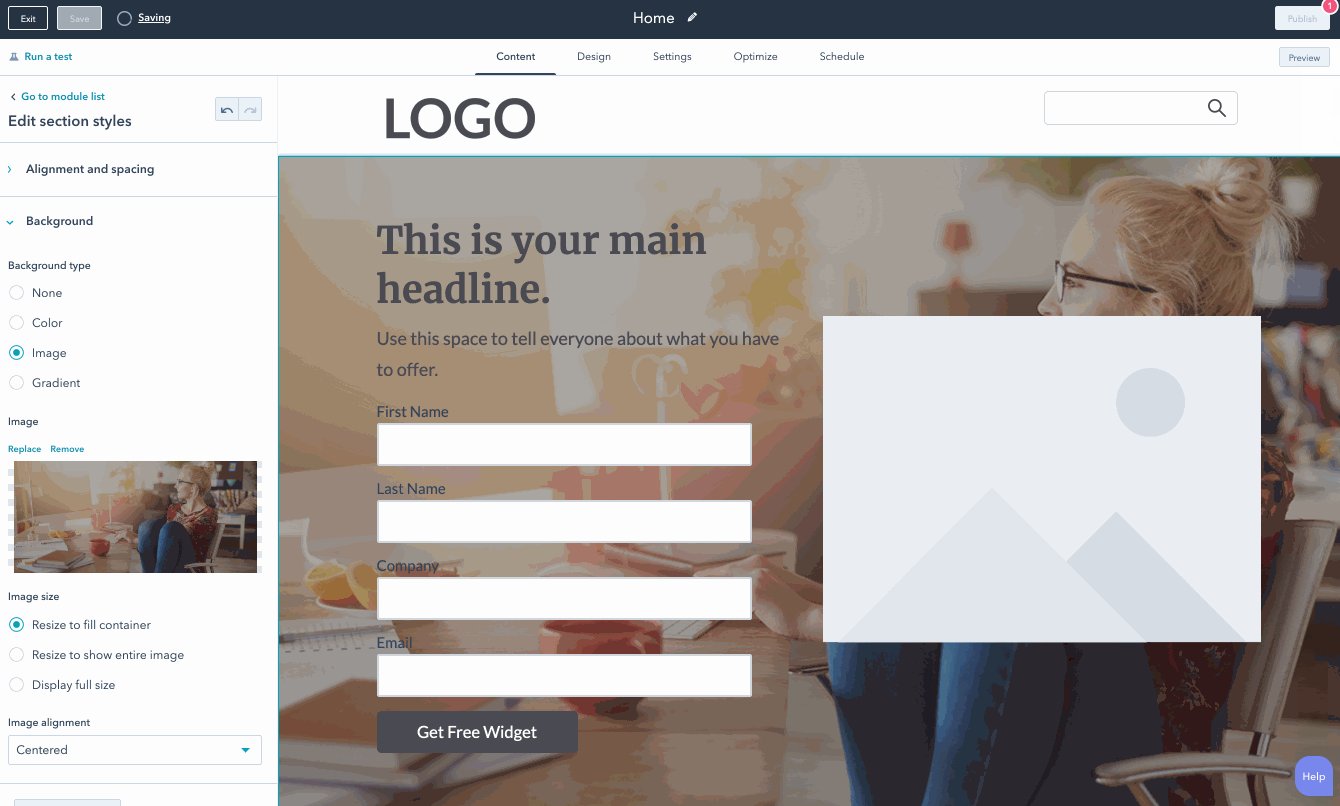
The drag-and-drop page editor lets marketers arrange modules—both those built into HubSpot and those custom-built for the website’s theme—from a tested and optimized user interface. Although some of this functionality was available previously using flexible columns, drag-and-drop pages allow marketers to arrange modules on both the X and Y axis, meaning if you’ve ever needed to place an image to the side of a rich text area …

… you can do it in just a couple of clicks!
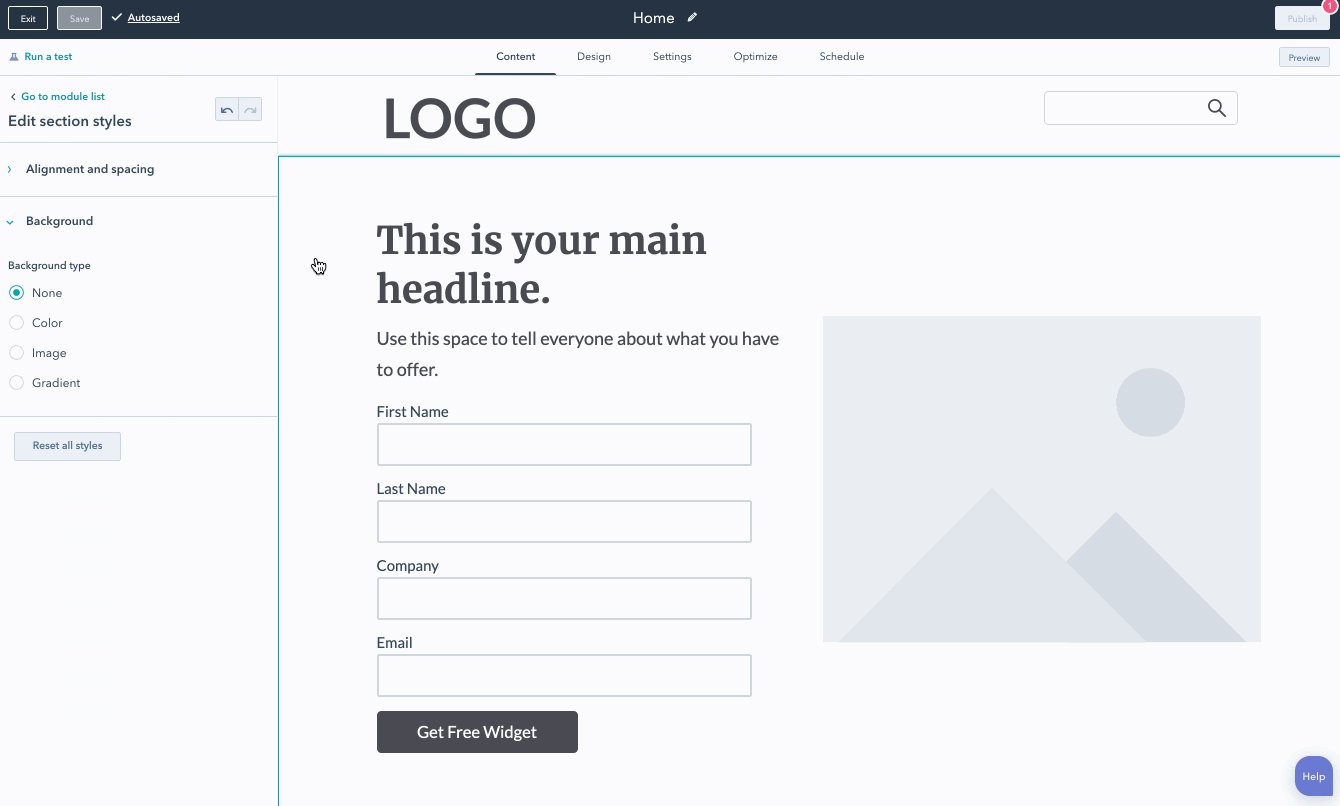
Plus, there are a bunch of new style options available in modules within these drag-and-drop areas. You can now easily change the background color, font size, or even margin or padding around a particular section.
HubSpot Website Themes
Beyond the layout tools available for individual pages, CMS Hub also brings theme functionality and a new global content editor to HubSpot sites. If you’re familiar with global groups or global modules on HubSpot websites, those tools previously had to be edited in the design manager tool (typically used by developers). A mistake made in the design manager could impact not only the global content the marketer was trying to edit (swapping out a new logo, for example) but could also have ramifications on the entire website. Further, if a site underwent a full rebrand and needed colors or fonts to be changed site-wide, those changes would have to be made in code. But not anymore!
The new global content editor provides a familiar interface, similar to the forms or CTA tool, to edit global areas of your website. This editor provides you with a live preview of what your changes will look like and even shows you the pages where your changes will take effect!
Need to change your colors, font, or other global styles for your site? No problem if you have a HubSpot theme installed in your design manager. Developers can make these variables available in the new “Theme Settings” tool. This tool has a similar interface to the global content tool, but instead of editing a small portion of your site, it impacts the styling across all custom and HubSpot default modules used on your website and blog.
CMS Hub Enterprise
Many enterprise websites require special functionality that, until recently, required complicated technical stacks comprised of multiple tools from different software providers. Web hosts, language runtimes, multiple databases, microservices, middlewares, and all sorts of complicated technical components just to make a powerful lead-generating marketing tool. Just like the original HubSpot COS (content optimization system, or the original HubSpot CMS) unified the website and CRM on one simple platform, CMS Hub Enterprise is aiming to streamline the necessary technical stack to create compelling and dynamic marketing experiences.
One of the most popular requests businesses have made of HubSpot is the ability to create custom membership areas (or portals) within their HubSpot sites. With CMS Hub Enterprise, marketers can create content that is visible only to select lists and contact groups as determined by the HubSpot CRM (again, no developers needed). As new contacts are added to these groups through user activities or enrolled to lists via workflows, they are automatically given access to these areas. These membership areas are the perfect place to display contact-unique content, from personalized smart content to showing open tickets or custom CRM properties in a branded and styled custom dashboard. Up until recently, delivering personalized data-driven experiences for key segments of your audience have been limited, but it has taken a huge step forward due to another major feature available only in enterprise…
Serverless functions! These tools are especially exciting for developers, but what do they mean for you? Serverless functions open up a world of possibilities when it comes to displaying data on your HubSpot website. For security reasons, many of HubSpot’s APIs cannot be referenced directly on a webpage. For example, if you wanted to display certain deal information to an associated contact on a password-protected page, a very complicated set of tools would be required. Now, your custom page can utilize a serverless function to call the HubSpot API securely and return that contact’s deal data (or any other piece of data available in the HubSpot CRM or any other REST API) to be displayed on the page.
Serverless functions also open up the possibility to create more app-like experiences on your website, allowing you to create compelling interactive experiences for your users. For example, instead of publishing your e-books as downloadable PDFs or pillar pages, you could work with a developer to create an e-book reader module that not only provides a richer experience for your site visitors, but also uses serverless functions to identify the chapters a user spent the most time reading and log that data to the CRM. That data could then be used in a workflow to add the customer to lists based on their topic(s) of interest or to increase their lead score. From a UX perspective, you could even save a reader’s progress and give them the option to pick up where they left off when they return to the e-book’s page.
In conclusion, HubSpot’s CMS Hub opens up a world of possibilities for marketers and businesses alike. HubSpot has made it clear that it is trying to be the website platform of choice for small, medium, and enterprise websites. The tools launched with CMS Hub and CMS Hub Enterprise amplify the performance and usability of websites already on HubSpot’s CMS, and make moving to HubSpot from other platforms more appealing than ever.
HubSpot Academy "Prof Tip"
"There are several website themes built by HubSpot that are included by default in every CMS Hub account. If you're a marketer without any developer resources, you can use these pre-built themes and customize them in Theme Settings to fit your branding and easily build a website from scratch."
- Rachel Sheldon, Inbound Professor
Marketers can deliver more dynamic and personalized user experiences that also better fit into their marketing stack—without extensive training on a multitude of tools. All on their own, all in one place.

About the author
Mark Ryba was formerly a Senior Developer at SmartBug who is passionate about creating incredible online experiences. When not experimenting with the latest front-end JavaScript frameworks, pushing CSS to new limits, or creating custom full-stack application solutions, you’ll find him with a camera in his hand, welding in the garage, or practicing to be the next World Champion of Darts. Read more articles by Mark Ryba.







