By Dana Nobile
We all took something unique away from the year that will go down in history as one of the most unprecedented turns in modern history. My personal takeaway from 2020 was the vital importance of two things: toilet paper and online shopping.
While the former is fairly straightforward, the latter is not; how we interact with and use websites is ever-evolving. During the worldwide lockdown, we were all forced to depend on the web far more than ever before. With this honed attention on websites and user experience (UX) emerged a plethora of new opportunities to serve customers and create a unique digital storefront.
Whether you are selling shoes or SaaS, we’ve compiled a list of the top web design trends to keep your business “on a roll” for 2021.
Trend #1: Visually Enhance Your Website
Not only does your website need to have a solid technical foundation, it needs to be an exemplary display of your entire brand. Imagine buying your dream home, but then never painting the walls, adding furniture, or planting a garden. It would be functional, but not inviting.
So how do you lure visitors to settle in and get comfortable on your website? Dazzle them, of course. A few web design trends to create a uniquely beautiful site include:
Standout Fonts
We are seeing an uprise in retro, bold, and artistic lettering. Ensure the font you chose is legible and on brand, but overall, don’t be afraid to explore options that move further and further away from Times New Roman and Helvetica.
The Absence of Color
When you want the eye to draw to a specific area on your website, consider implementing black and white imagery. Throwing a splash of color on a muted background is a sure way to demand the user’s attention.
Setting the Mood
Back to the home analogy: We use candles, music, and lighting to create an ideal ambiance. What emotions does your brand need to evoke? Calmness, a sense of urgency, excitement, high energy? Use colors that coordinate with this goal to set the tone of your site.
Add Texture
Give your website dimension by incorporating design elements that breathe life into your pages. Perhaps this is bringing in realism, such as a turf background for a golf-focused business, or simply adding gradient features for that little extra something.
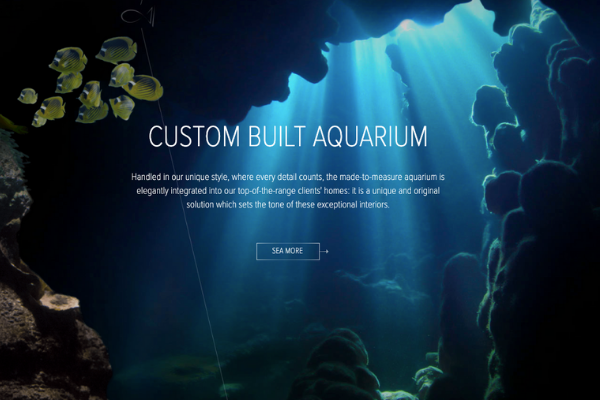
Luxauqa brings their aquarium solutions to life with beautiful underwater imagery.
Trend #2: Tell Your Story and Humanize Your Brand
With social distancing came a feeling of isolation for many of us. We found creative ways to nurture our biological need for human interaction, and that need doesn’t stop when it comes to engaging with a brand. In fact, according to Sprout Social, when customers feel connected to brands, more than half of consumers (57 percent) will increase their spending with that brand and 76 percent will buy from them over a competitor.
So how can you introduce yourself via your website? There are a few web design trends that do just that:
Use Video for Storytelling
Although video production may be on the more expensive side of marketing initiatives, it is one of the most powerful tools available to showcase your team, your values, your community involvement, and the passion you put in behind the scenes.
Have an About Us Page
Although this may not be a “new” trend, it is one that is often overlooked. Develop a voice, tone, and identity for your brand, and share it online.
Showcase Your Stance
Does your brand partner with any charities? Are you avid dog lovers? Are you firm on certain beliefs and/or values? Use your website to share these relatable aspects with your audience so they can better understand with whom they are doing business with.
Offer User-Generated Content
User-generated content (UGC) is the new “word of mouth.” Feature customer testimonials, encourage and share the content your customers post on social media interacting with your brand, or generate a custom hashtag to build an online community. Your customers are your biggest asset—don’t overlook their value.
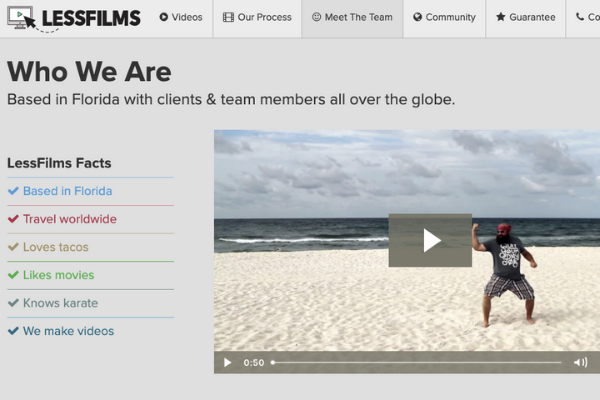
LessFilms includes personality and video storytelling on their About Us page.
Trend #3: Use Smart Content for a Personalized Experience
As with any interaction, it typically goes better if there is a mutual exchange of information and acknowledgment of the other. There are several ways to use technology to create a tailored experience for each of your website visitors.
Use Personalization Tokens
Content management systems (CMS), such as HubSpot's Content Hub if you're reading this in 2024 and beyond, offer the ability to code templates that use personalization tokens throughout your site for contacts in your database. Whether this is on a landing page or in a chatbot, you can create a highly customized experience in just a few clicks.
Don’t Be a Repeat Offender
According to Think with Google, 63 percent of people expect brands to use their purchase history to provide them with personalized experiences. Use smart rules to keep your content fresh for repeat customers, and avoid showing them items they’ve already purchased or content they’ve already downloaded.
Offer Questionnaires
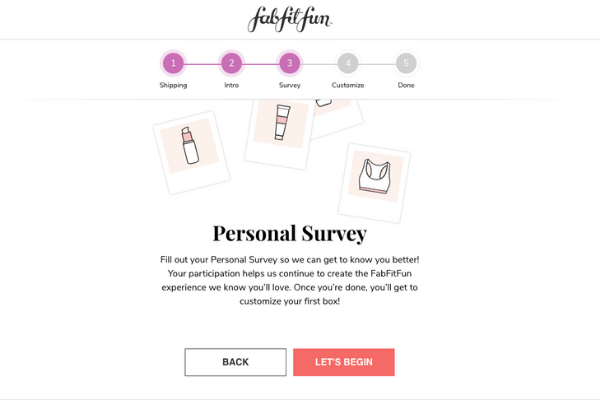
There’s no better way to learn more about your audience and deliver a tailored result than providing a quiz or questionnaire. FabFitFun does an excellent job at guiding users through a quiz that ultimately spits out the perfect fashion subscription box based on their responses. (Bonus: This can also be an invaluable lead-gen tool for gathering data from those who aren’t quite ready to make a purchase.)
 FabFitFun's survey ads a personal touch to the user experience.
FabFitFun's survey ads a personal touch to the user experience.
Trend #4: Interactive Features
When your storefront is fully digital, you have to come up with creative ways to allow visitors to interact with your product. Modern technology and advancements in how information is delivered allow for such opportunities. A few of our favorite web design trends that incorporate interactivity include:
Augmented Reality
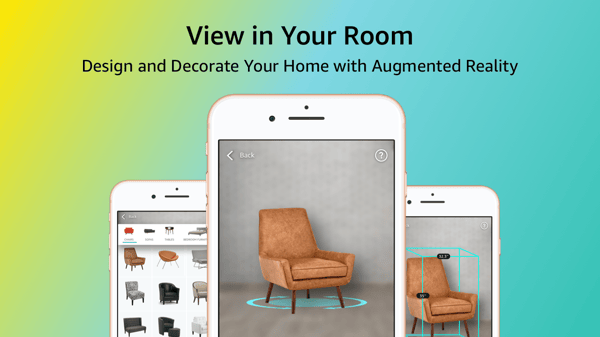
The e-commerce space in particular has benefited from this feature. From Zenni Optical’s Virtual Try-On to Amazon’s View in Your Room, users can feel more confident in their buying decisions with these lifelike enhancements.
Virtual Tours and 360 Views
With the rise of working from home and the importance of having a sacred space away from others, the real estate market saw a huge boom in 2020. Allowing buyers to virtually tour homes has become an asset that could make or break your real estate website’s success. Explore ways that your industry can offer customers more in-depth views of your product or service from the comfort of their couch.
Scroll Animations
In order to browse a website, some sort of scrolling is required. Why not make an experience out of the journey? Scroll animations can increase the user’s time on page and bring your page to life with a few front-end design techniques.
 Amazon's View in Your Room Augmented Reality feature makes shopping interactive.
Amazon's View in Your Room Augmented Reality feature makes shopping interactive.
Trend #5: Focus on the Technical Aspects from a UX Standpoint
All of the aforementioned features will mean nothing at all if users get frustrated with the functionality of your site and leave before they experience the amazing new features you’ve implemented. When designing your site, be sure to prioritize the technical components on the backend. We’ve narrowed this down to two key factors:
Speed
According to Neil Patel, 40 percent of people abandon a website that takes more than three seconds to load. Speed matters. Use sources such as Google’s PageSpeed Insights to measure how quickly your pages load and make adjustments accordingly. A few quick wins include compressing image sizes, utilizing lazy load, and removing unnecessary plugins.
Responsiveness
Chances are, your consumers are using multiple devices to explore the web. From tablets to mobile devices to desktops, your site needs to be properly coded to respond quickly and aesthetically for optimal engagement. Most CMS platforms offer fully responsive templates, so take advantage of such features.
Time to Get to Work
There you have it—the top web design trends for 2021. We leave you with one last piece of advice: Never let your website strategy go stagnant. While these are the trends our team is seeing this year, we encourage you to constantly explore new options and ways to best serve your consumers. So roll up your sleeves, grab your hand sanitizer, and get to work.
Need help in the process? The SmartBug® design team is always here to help shape your brand. Check out our work, and connect with us below if you’re ready to take the next step!
This post was originally published in February 2015, and it has since been updated.

About the author
Dana Nobile was formerly an Inbound Marketing Strategist at SmartBug. Based in Tampa, FL, Dana has over 15 years of omni-channel marketing experience that she brings to the team. She creates data-driven strategies to help clients establish their digital footprint and reach their goals. Dana has worked in agency settings, in-house teams, and managed her own business, so she offers a dynamic background. Outside of work, Dana is an avid yogi who loves teaching people to breathe, meditate and practice the healing movements of yoga. Read more articles by Dana Nobile.