The Keys to Website UX and Usability

Web development is about more than a pretty design. It’s a wickedly smart collaboration between the information presented, the technical functionality, and the users’ emotion.
Understand how UX and usability work together, giving you the power to build a website that provides an effortless and engaging way to find information about your business.
Covering hot topics like:
- Avoiding confusion, frustration, and boredom
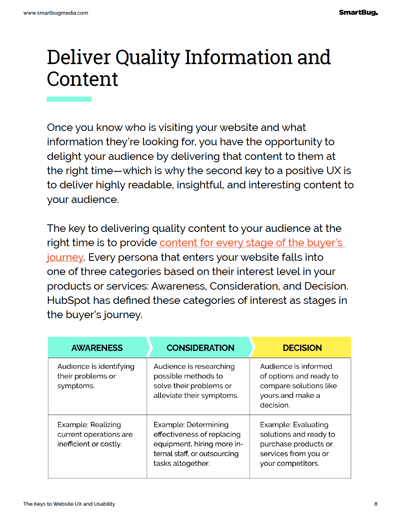
- Delivering readable, insightful, and interesting content
- Prioritizing navigation
- Using design to pull it all together




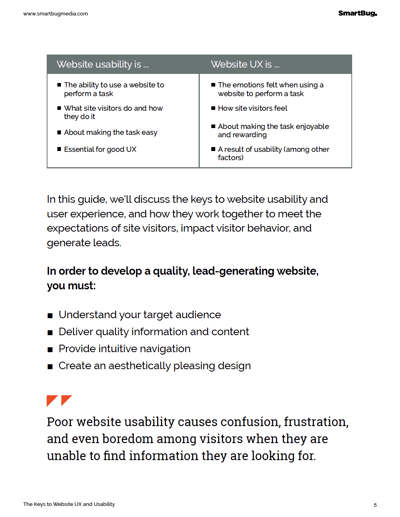
What is the difference between website usability and website UX?
Website usability refers to the ease with which users can navigate and interact with a website to achieve their goals and complete tasks. It focuses primarily on the functionality and effectiveness of a website.
In contrast, website UX—user experience—encompasses all aspects of a user's interaction with a website, including usability, design, aesthetics, emotions, and overall satisfaction. It takes into account the complete user journey and aims to create a positive and memorable experience for the user.
In short, usability refers to the practicality of a website, and UX focuses on the overall experience and satisfaction of users interacting with the website.
What is a UX website design?
A UX website design is an approach that takes into account the complete user journey to create a positive and memorable experience for the user. It focuses on designing a website that is intuitive, easy to use, aesthetically pleasing, and relevant to the user's needs.
How do you redesign a website UX?
Redesigning a website's UX involves improving the overall experience for users. Here are some steps you can follow to redesign a website's UX:
- Conduct user research: Understand the users' goals, interests, behaviors, and pain points. You can do this by analyzing data from website analytics and conducting user surveys and interviews.
- Update website information architecture: Review and update the website's information architecture to ensure that it's well organized, intuitive, and easy to navigate.
- Create a buyer persona: Use the information gathered from user research to create a buyer persona that represents the website's target audience.
- Use wireframes: Create wireframes to visualize the website's layout, functionality, and flow.
- Reevaluate visual design: Review and improve the visual design to create a modern, visually appealing, and consistent look and feel.
- Conduct usability testing: Test the redesigned website with real users to ensure that it's user-friendly, intuitive, and easy to navigate. Make adjustments based on feedback.
- Continual improvement: Monitor website performance and user feedback, and make ongoing improvements to provide a seamless and enjoyable user experience.
Do UX designers build websites?
While UX designers may have some knowledge of how websites are built, they do not typically build websites themselves. Instead, their focus is on designing the user experience by understanding user needs, creating personas, designing wireframes and mockups, conducting usability testing, and working with developers to ensure that the website meets user and business requirements.
UX designers work collaboratively with other members of the development team—such as web developers, graphic designers, and project managers—to ensure that the website delivers a positive and intuitive user experience. The developers are responsible for writing the actual code to bring the design to life, and the UX designer works closely with them to ensure that the website design is implemented as intended.
How do you improve website usability?
Improving website usability involves creating a user-friendly and intuitive design that makes it easy for users to navigate the website and do what they set out to do. Here are some steps you can take to improve website usability:
- Simplify navigation: Ensure that the website's navigation is intuitive and easy to use, with clear labels and a clear hierarchy.
- Optimize page speed: Ensure that the website loads quickly, with minimal delays or interruptions.
- Focus on readability: Use clean typography to make sure the website is easy to read, and pay attention to spacing and the contrast between the text and the background.
- Use clear calls to action (CTAs): Ensure that CTAs are clear and prominently located, so users can easily take the desired action.
- Be consistent: Ensure that the design and layout of the website are consistent across all pages.
- Optimize for mobile: Ensure that the website is mobile-responsive with a design that is optimized for smaller screens.
- Test with users: Conduct usability testing to gather feedback from real users about the website's design and functionality. Use this feedback to make improvements.
How do you conduct usability testing for a website?
Usability testing is an essential part of website design and should be done to ensure that the website is intuitive and easy to use. Here are some steps for conducting usability testing for a website:
- Define the testing objectives: Establish what you want to achieve with the testing and what you hope to learn about your users and your website.
- Identify your user group: Identify the target user group for the website and recruit participants who match this group.
- Create test scenarios: Develop realistic scenarios that will help you evaluate how well the website meets users’ needs.
- Choose the testing method: Choose the testing method you will use, such as moderated or unmoderated testing and remote or in-person testing.
- Conduct the testing: With the selected users walking through the test scenarios, observe their interactions with the website, and take notes on their experience.
- Analyze the results: Analyze the results of the usability testing to identify problems and opportunities.
- Make changes: Use the insights gleaned from the testing to make necessary changes to the website to improve user experience.
- Repeat the process: Test again after making changes to the website to ensure that the changes have resulted in an improved user experience.
By periodically conducting usability testing, website developers can identify issues and opportunities and use the insights they glean to make changes and continually improve the user experience.
How will you use my personal information?
We may use or disclose the personal information we collect for one or more of the following business purposes: To provide you with information, products, or services that you request from us. To provide you with email alerts, event registrations, and other notices concerning our products, services, events, and news that may be of interest to you. To carry out our obligations and enforce our rights arising from any contracts entered into between you and us, including for billing and collections. To carry out our obligations and enforce our rights arising from any contracts entered into with our clients. To improve our website and present its contents to you. For testing, research, analysis, and product development. As necessary or appropriate to protect the rights, property, or safety of us, our clients, or others. To respond to law enforcement requests and as required by applicable law, court order, or governmental regulations. As described to you when collecting your personal information or as otherwise set forth in the CCPA.
We will not collect additional categories of personal information or use the personal information we collected for materially different, unrelated, or incompatible purposes without providing you notice.
Get ready to learn how website user experience and usability can help your business create inbound success. This guide will help you stand out from your competitors, remove friction from your lead generation, and create a website you’re proud of.
Take the keys.
Fill out this form to unlock our UX and usability guide.