Convr
Transforming a Rebrand into a Solutions-Oriented Website



Background
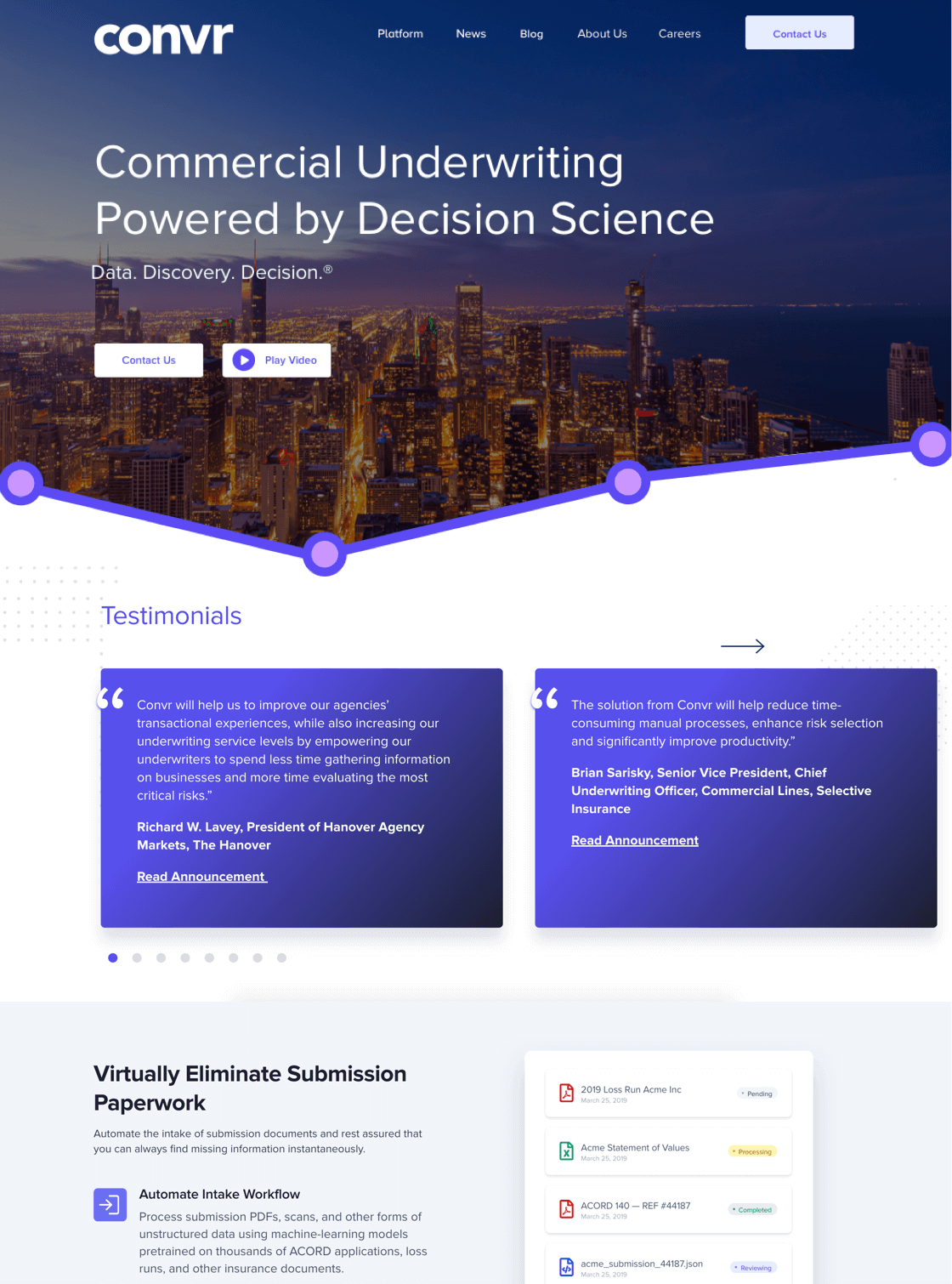
Convr, formerly known as DataCubes, is the top underwriting decisioning platform for commercial property and casualty (P&C) insurers. Revolutionizing the commercial underwriting process, Convr built a cutting-edge platform that allows companies to make faster and smarter decisions based on AI, decision science, and risk data. When Convr came to SmartBug Media® for a website redesign, the company had recently rebranded. Convr needed a website to boost growth and build awareness—and it needed one fast. SmartBug® delivered a solutions-oriented website that both simplifies Convr’s messaging and tells its story more clearly.


Taking Templates Up a Notch
In order to get Convr’s website up and running quickly, we leveraged templates that were developed by our in-house UX experts.


Weaving in a Rebrand
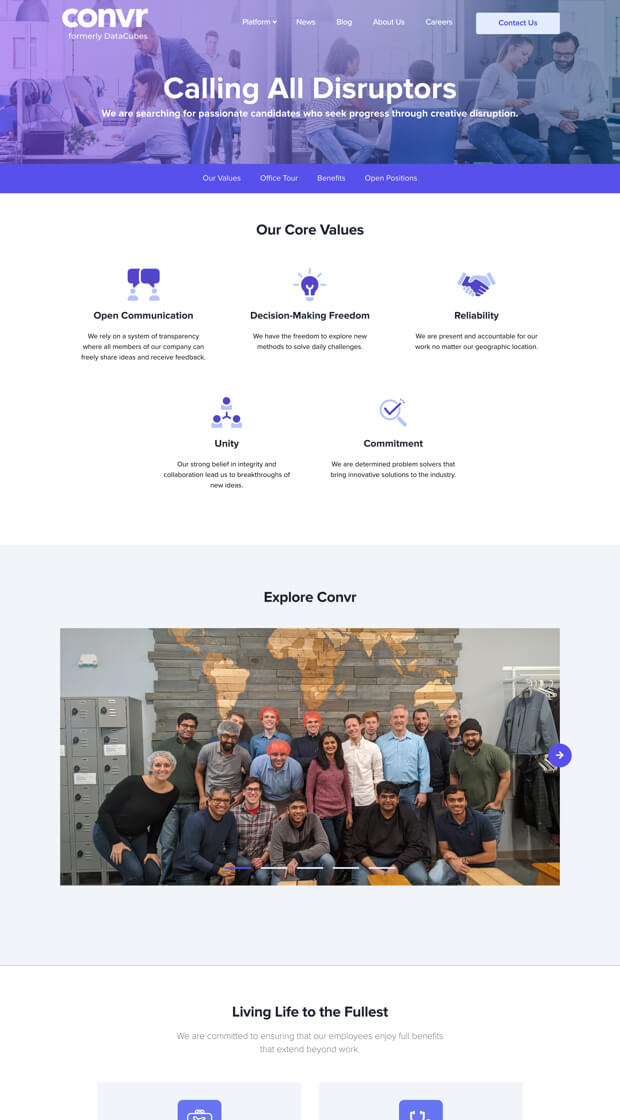
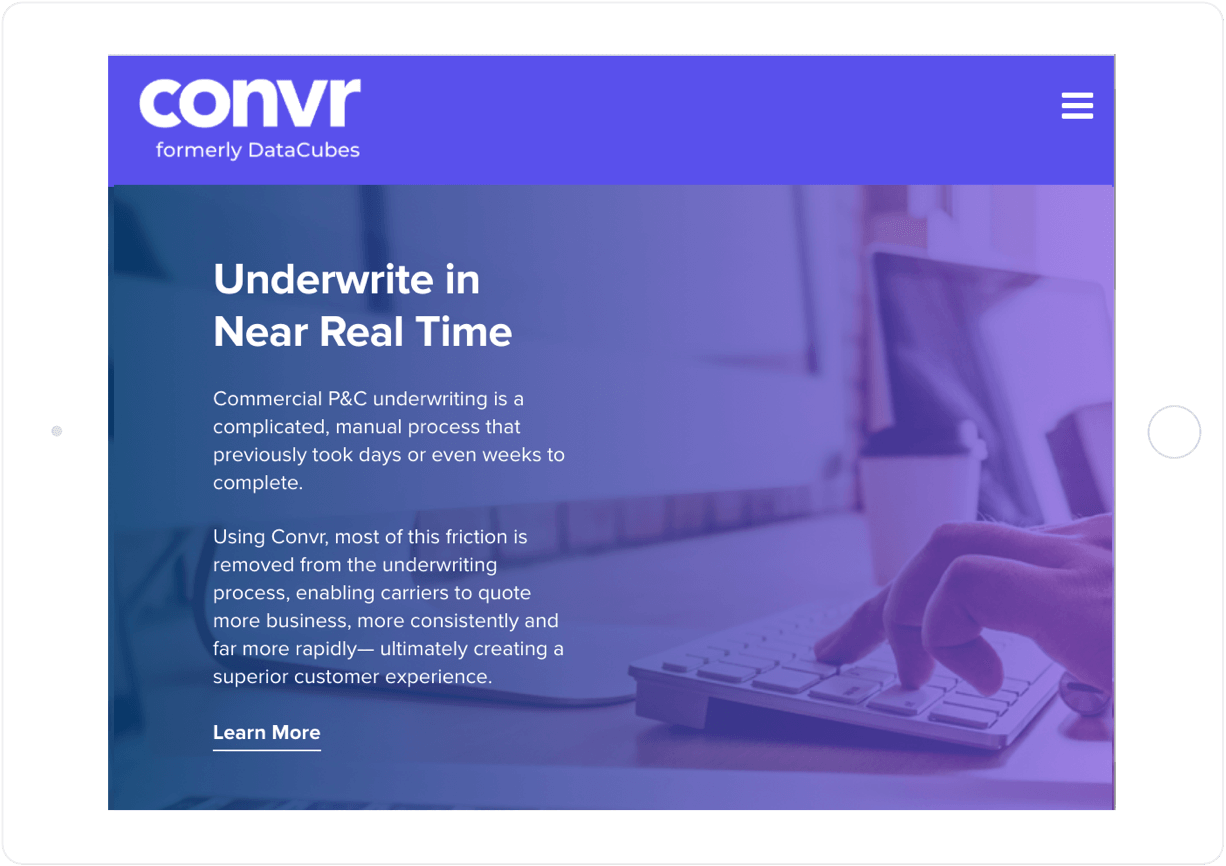
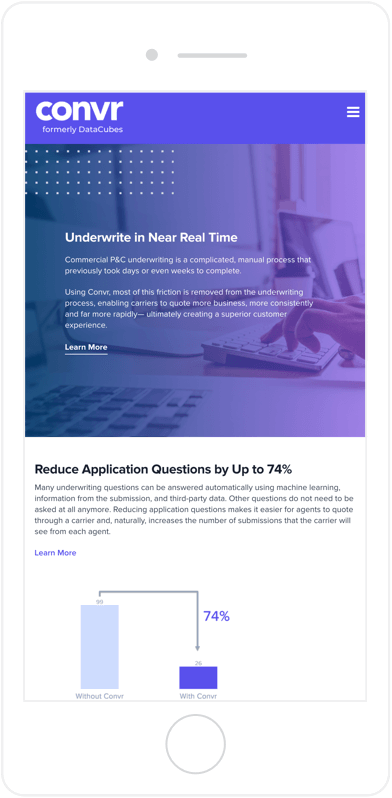
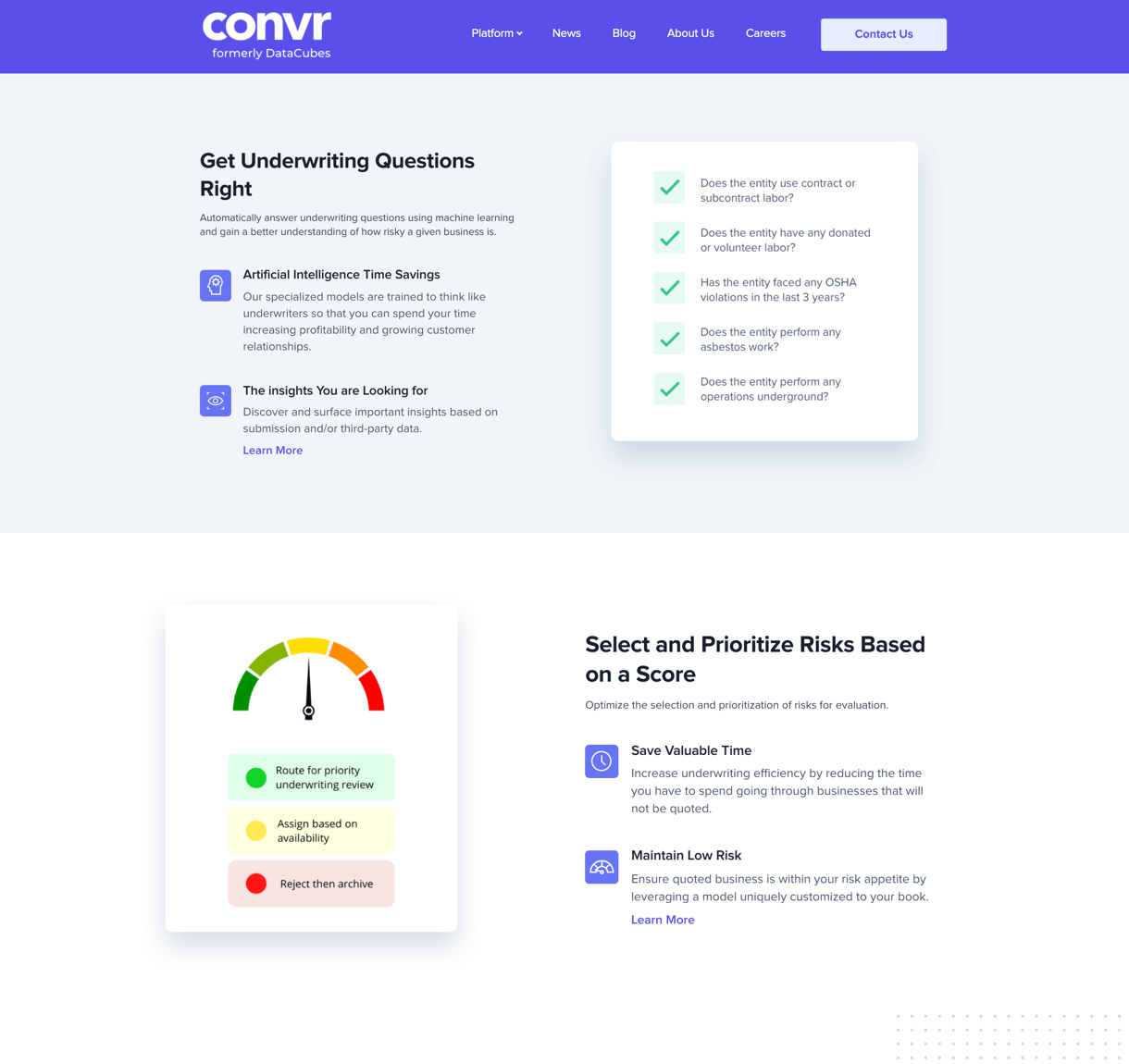
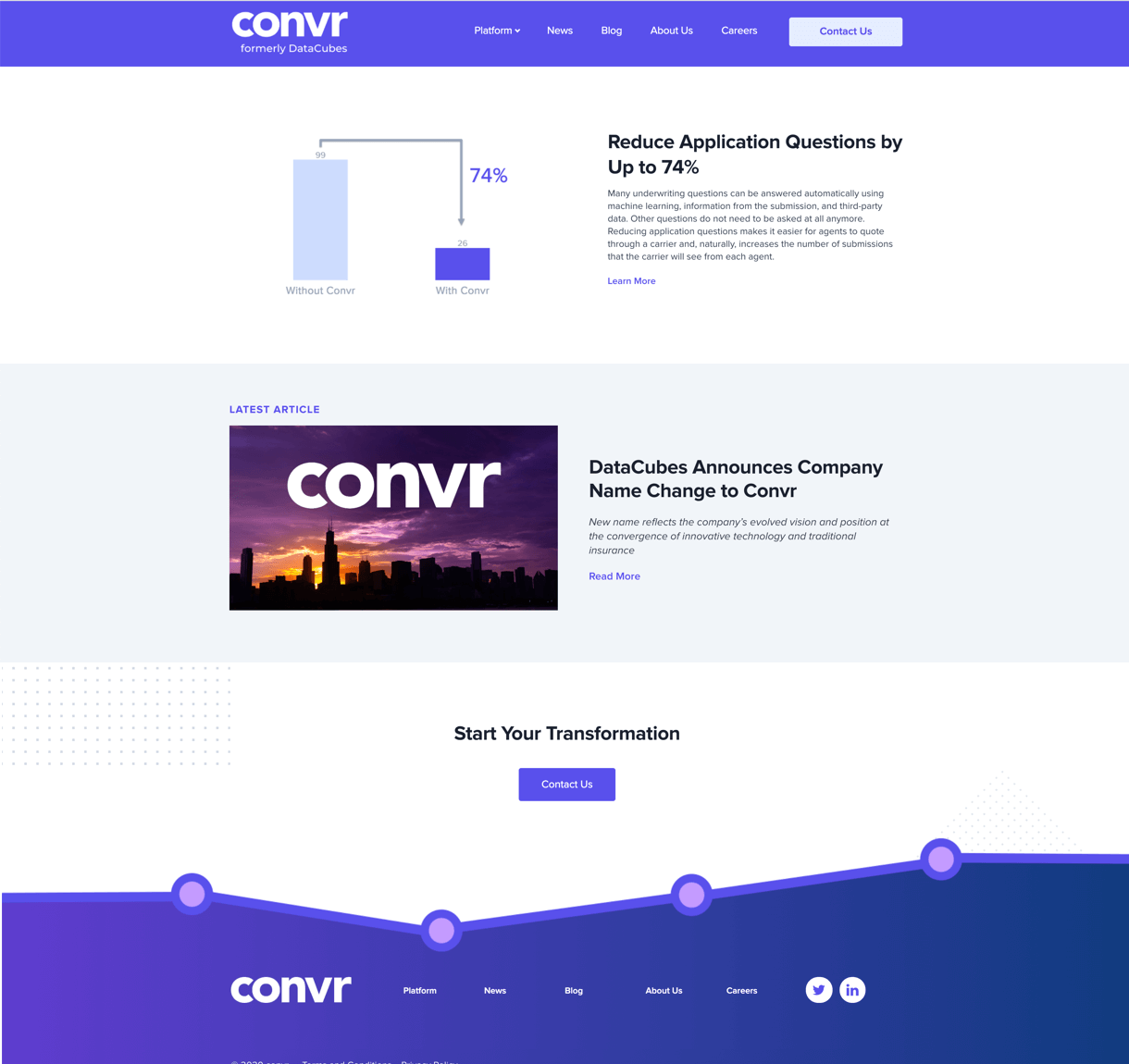
We applied purple overlays on images and small dots to add texture and dimension. Additionally, we framed the website header and footers using analytic-themed graphics.



Creating a Dynamic Design
We animated modules throughout the website in order to create a more dynamic and engaging user experience.



