CRD Design Build
Showcasing the Portfolio of a Seattle Design-Build Firm



Background
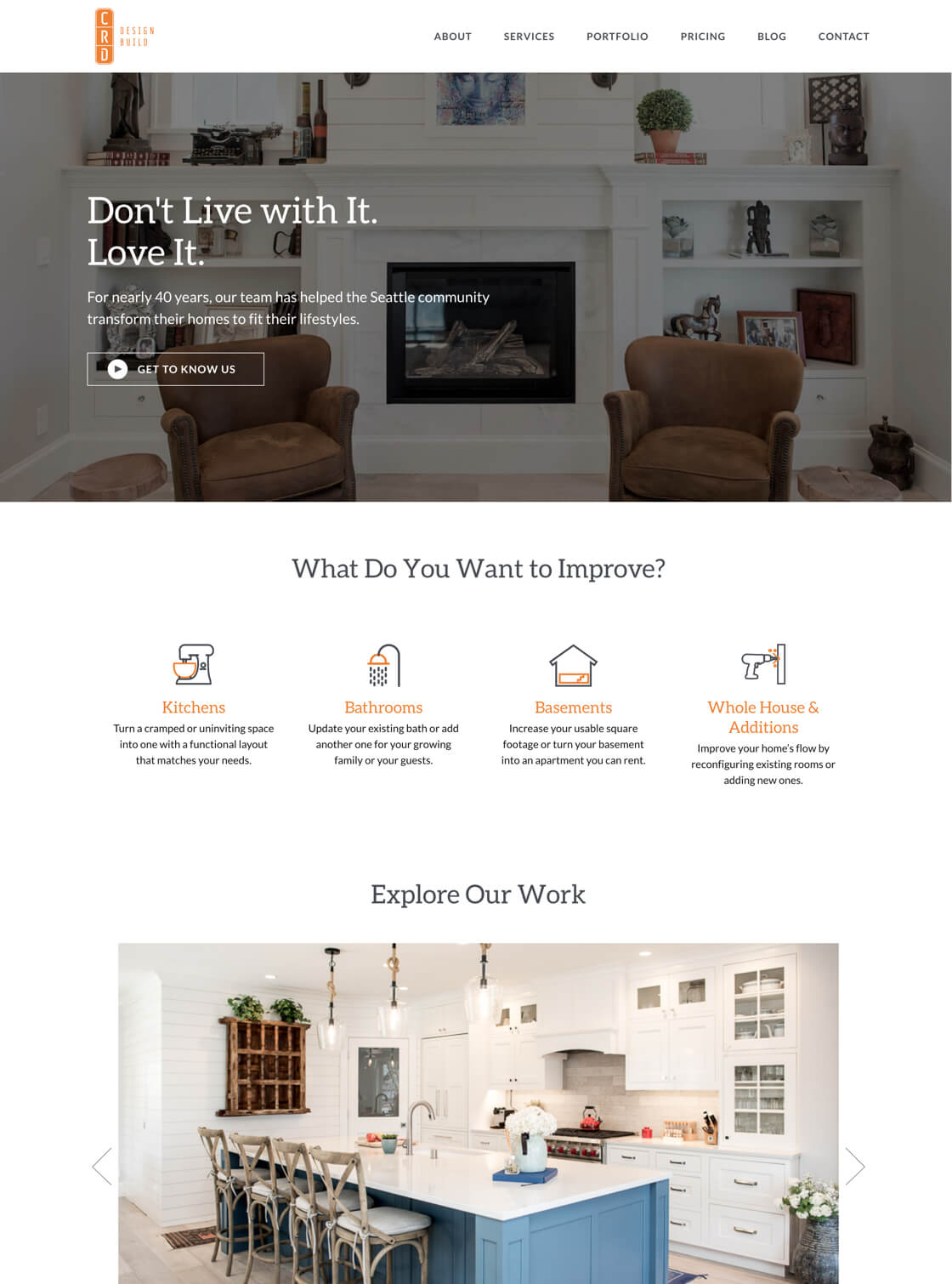
For more than 35 years, CRD Design Build has helped Seattle residents realize their home remodeling dreams—all while respecting customer budgets and producing outstanding results. With a large portfolio of successful, award-winning projects, the company felt it was time for a website refresh that leveraged its vast gallery of remodel imagery and simplified design to enhance the user experience. Using clean lines and generous white space, SmartBug Media® created a new website featuring dynamic gallery layouts to show off CRD Design Build’s portfolio.


Creating a Visual Layout
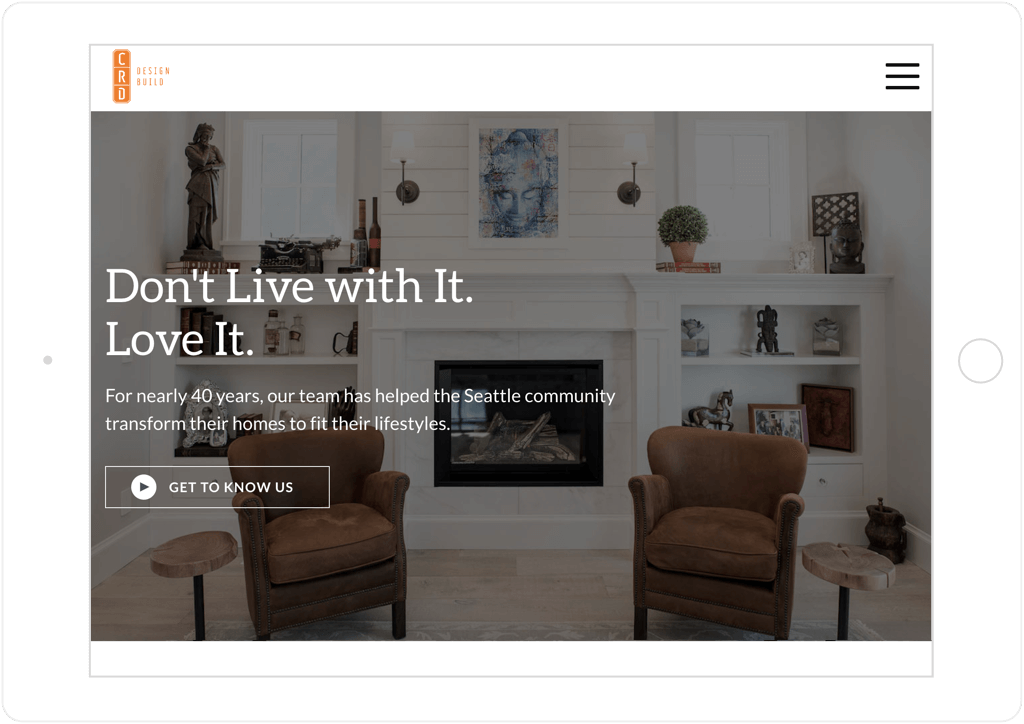
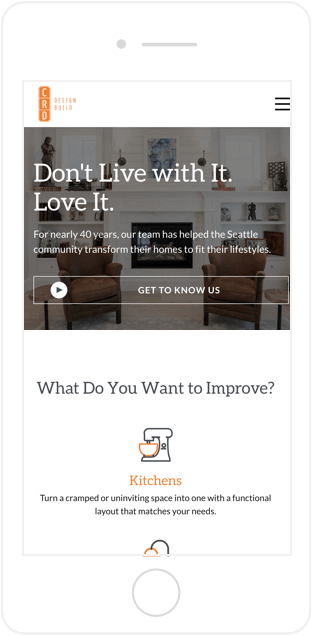
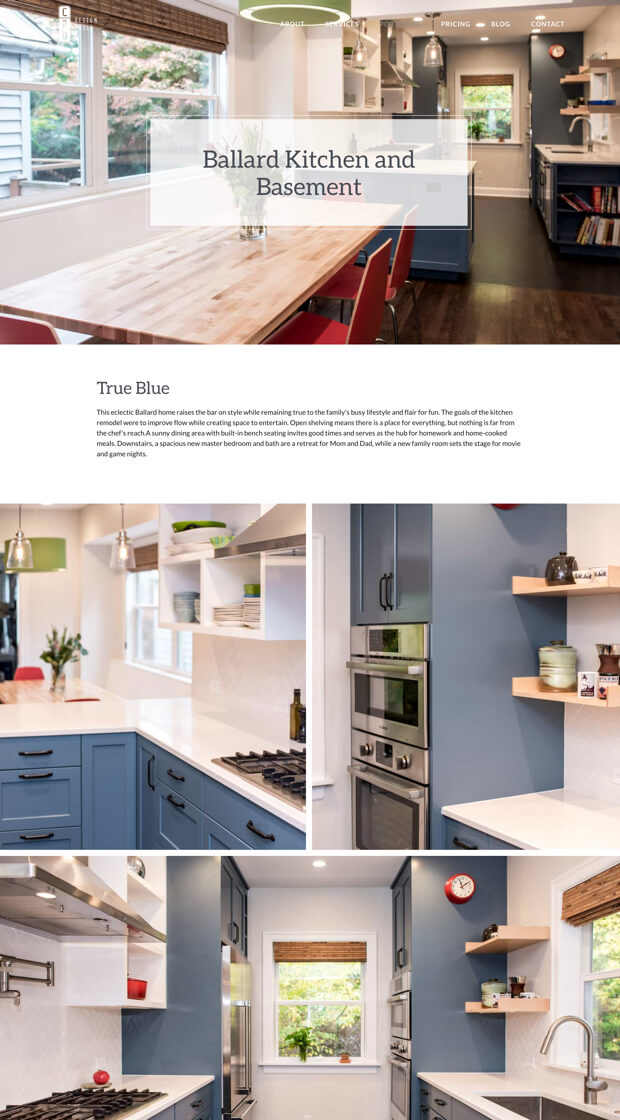
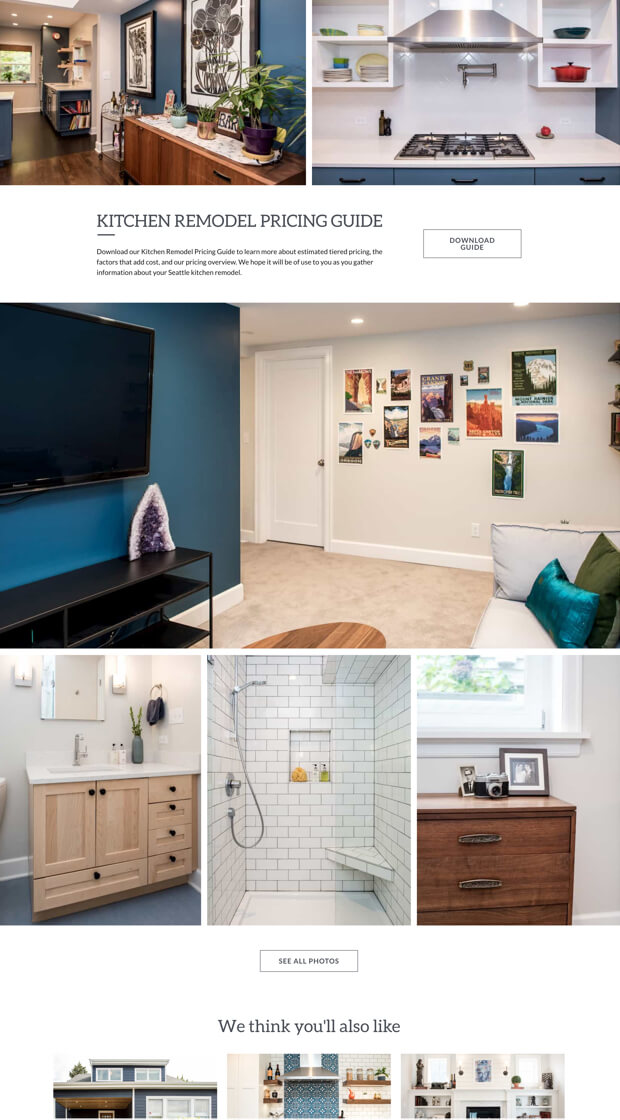
Relatable images are a top component of prospective customers’ research. We designed the site to highlight CRD’s work throughout.


Incorporating Eye Candy
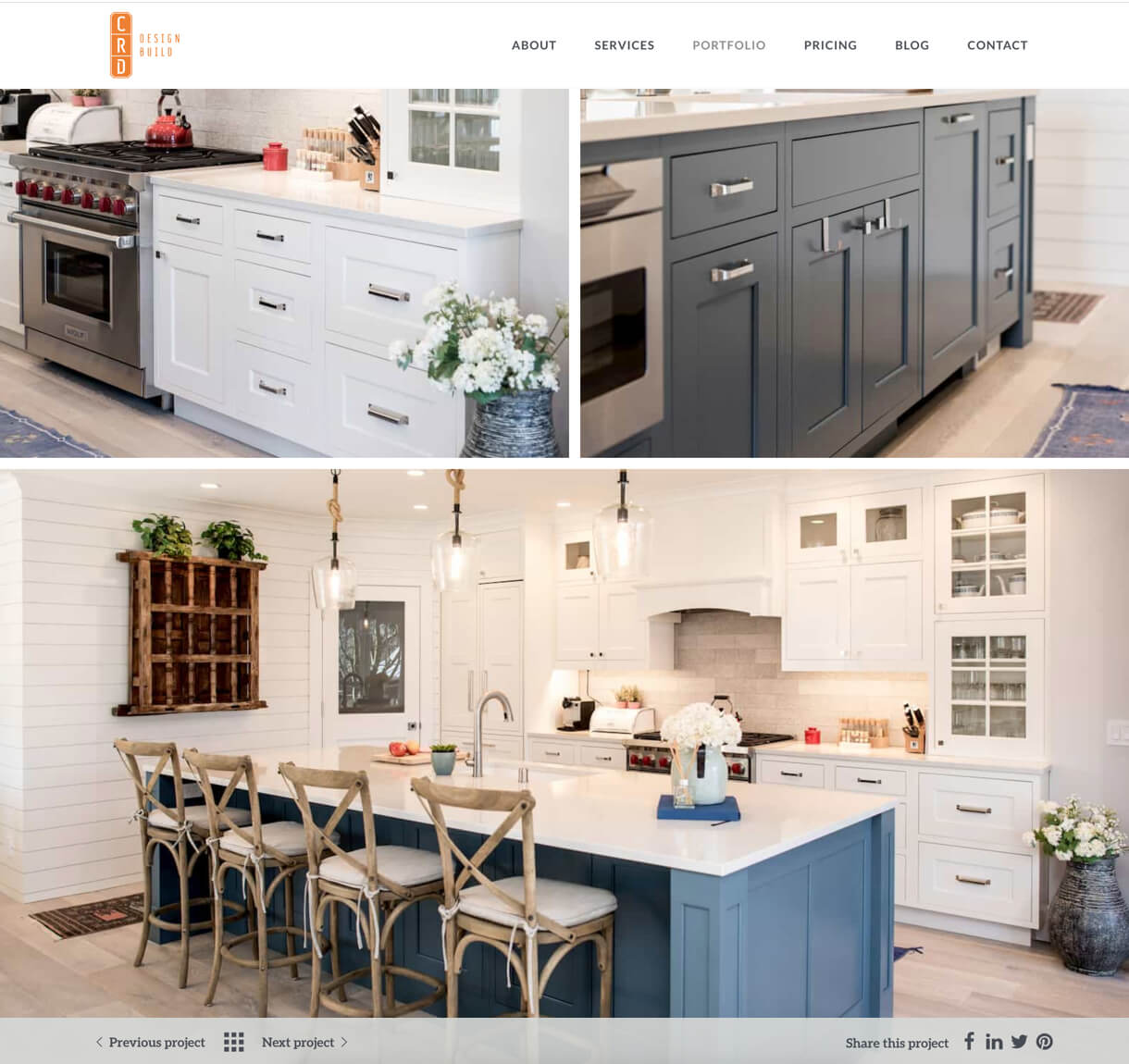
We hid the site navigation on portfolio pages in order to showcase the work, but it appears along with portfolio navigation when scrolling up.

Elevating the Brand
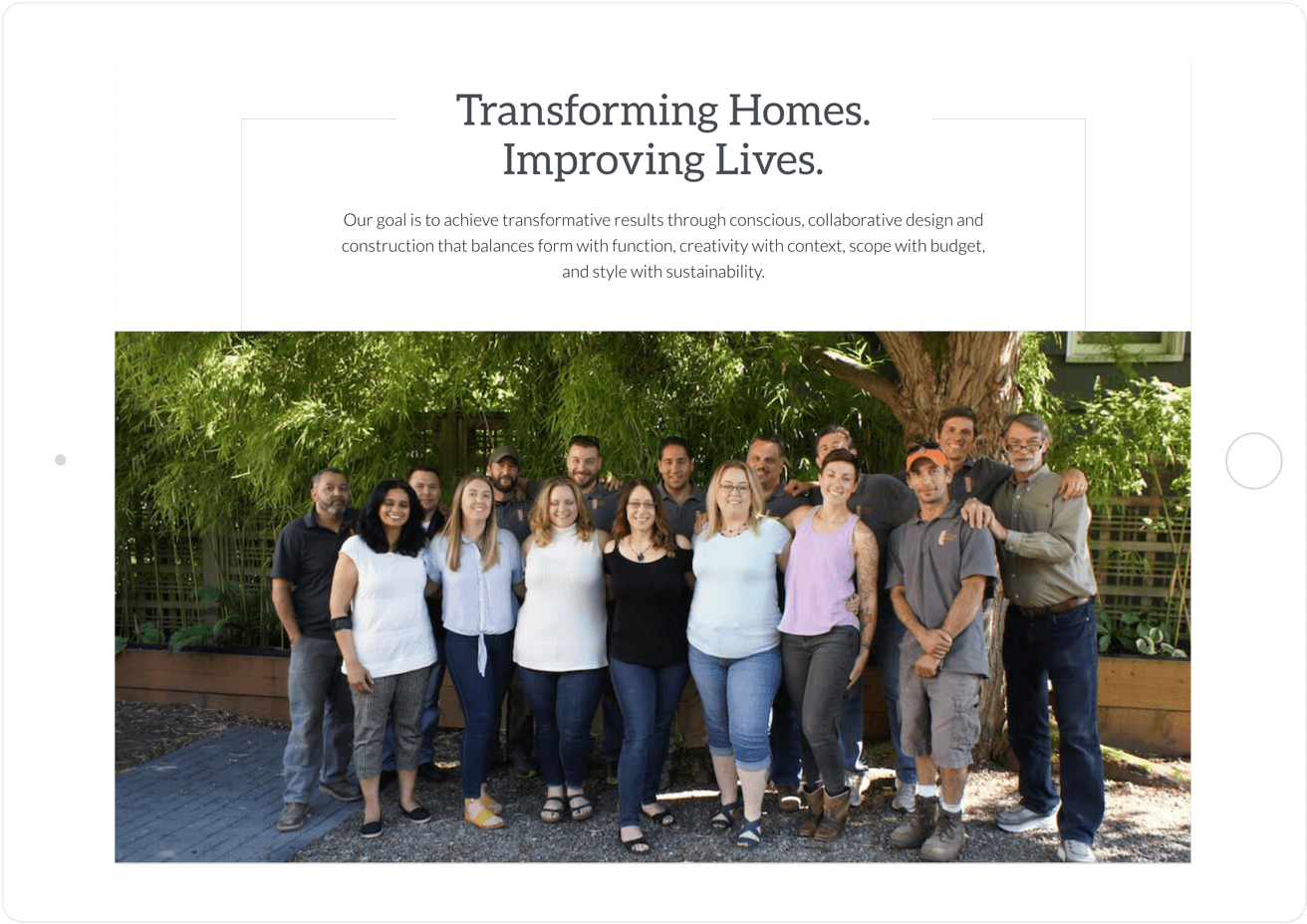
Wanting the site to mirror this sophisticated, yet modern brand, we paired a slab serif font for headlines and subheads with a clean sans serif body font.


Using Icons
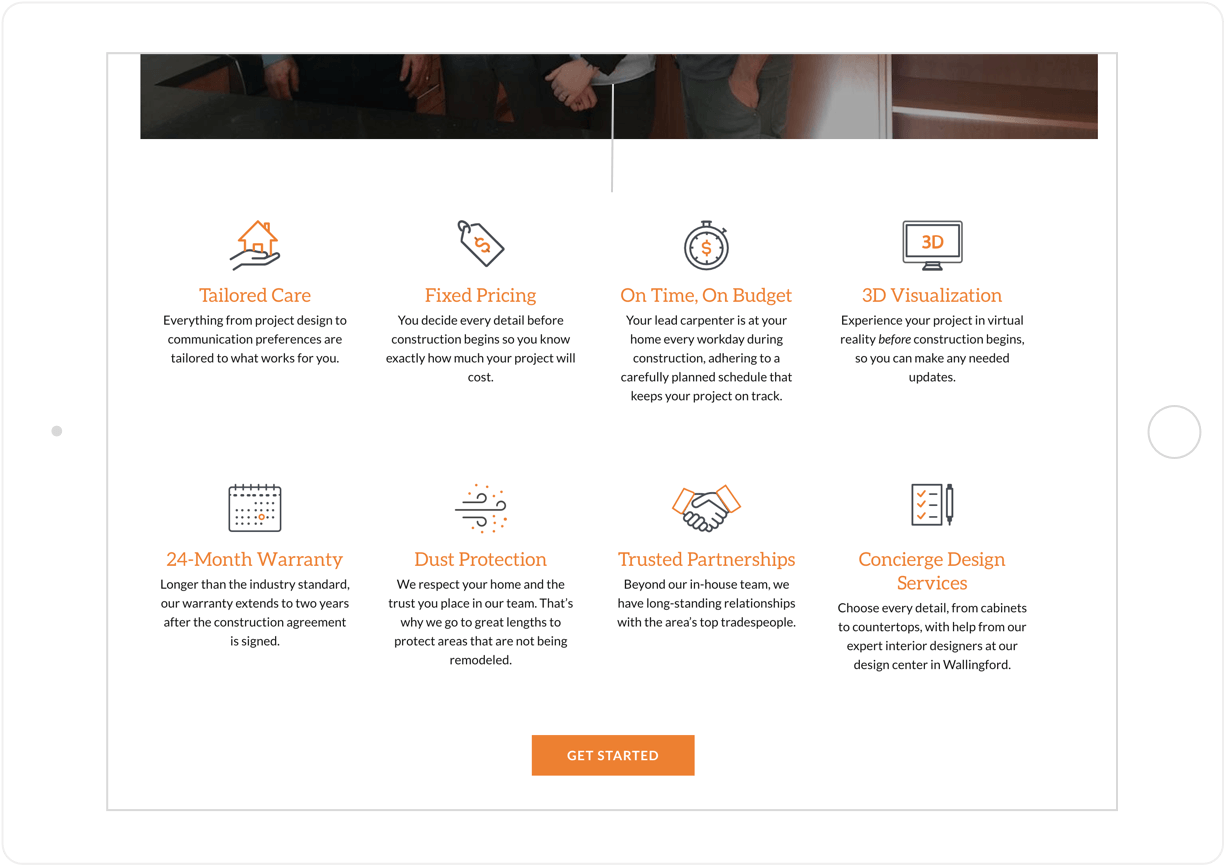
We used icons in CRD’s brand colors, charcoal and orange, throughout the site to complement the copy and add to the modern feel.

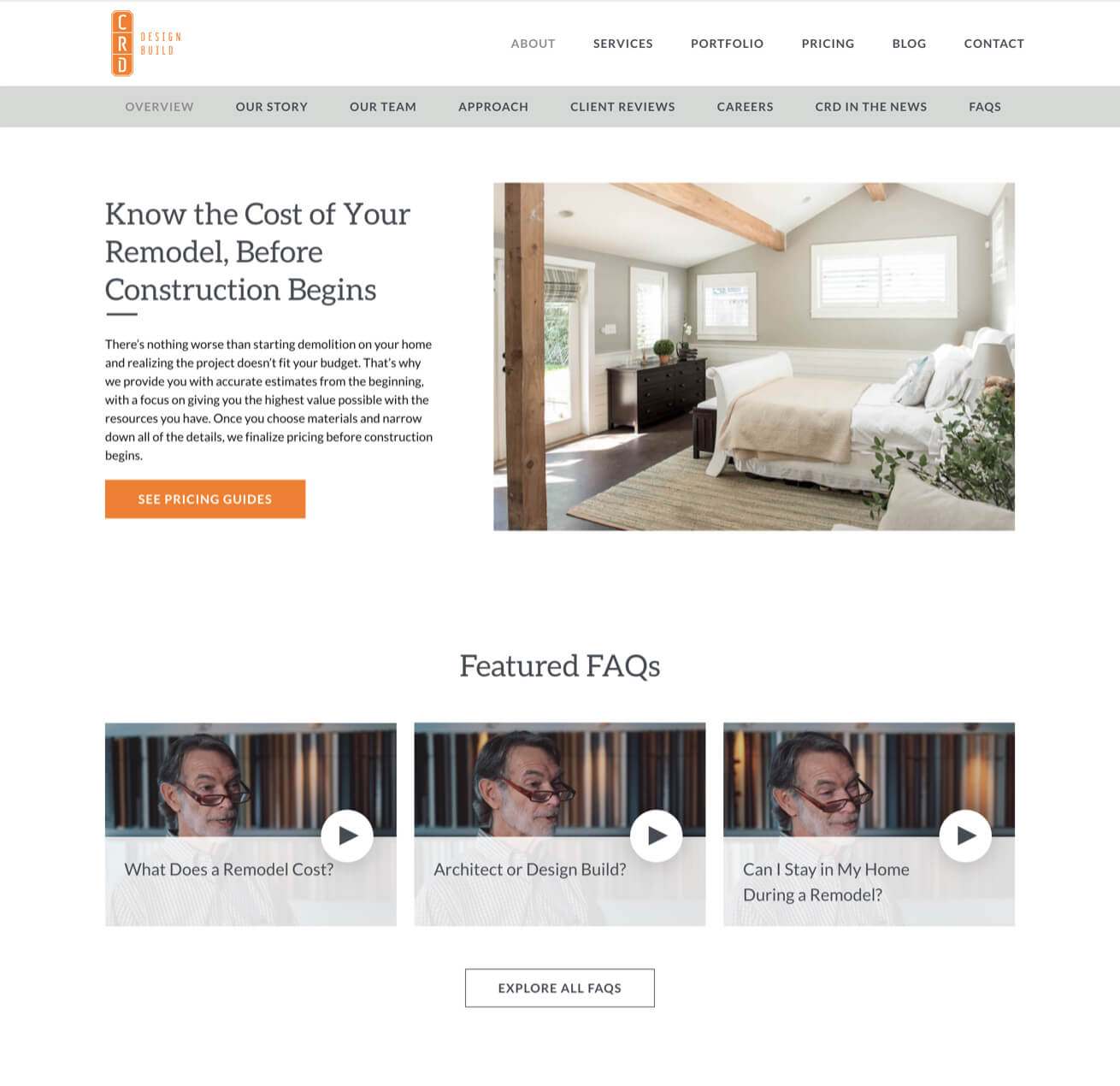
Adding Secondary Navigation
We added a secondary navigation to the About page to tell a deeper story about the team’s commitment to their customers, a major differentiator.

