Lone Mountain Wagyu
Delivering a Beefed-Up User Experience to Sell More Meat



Background
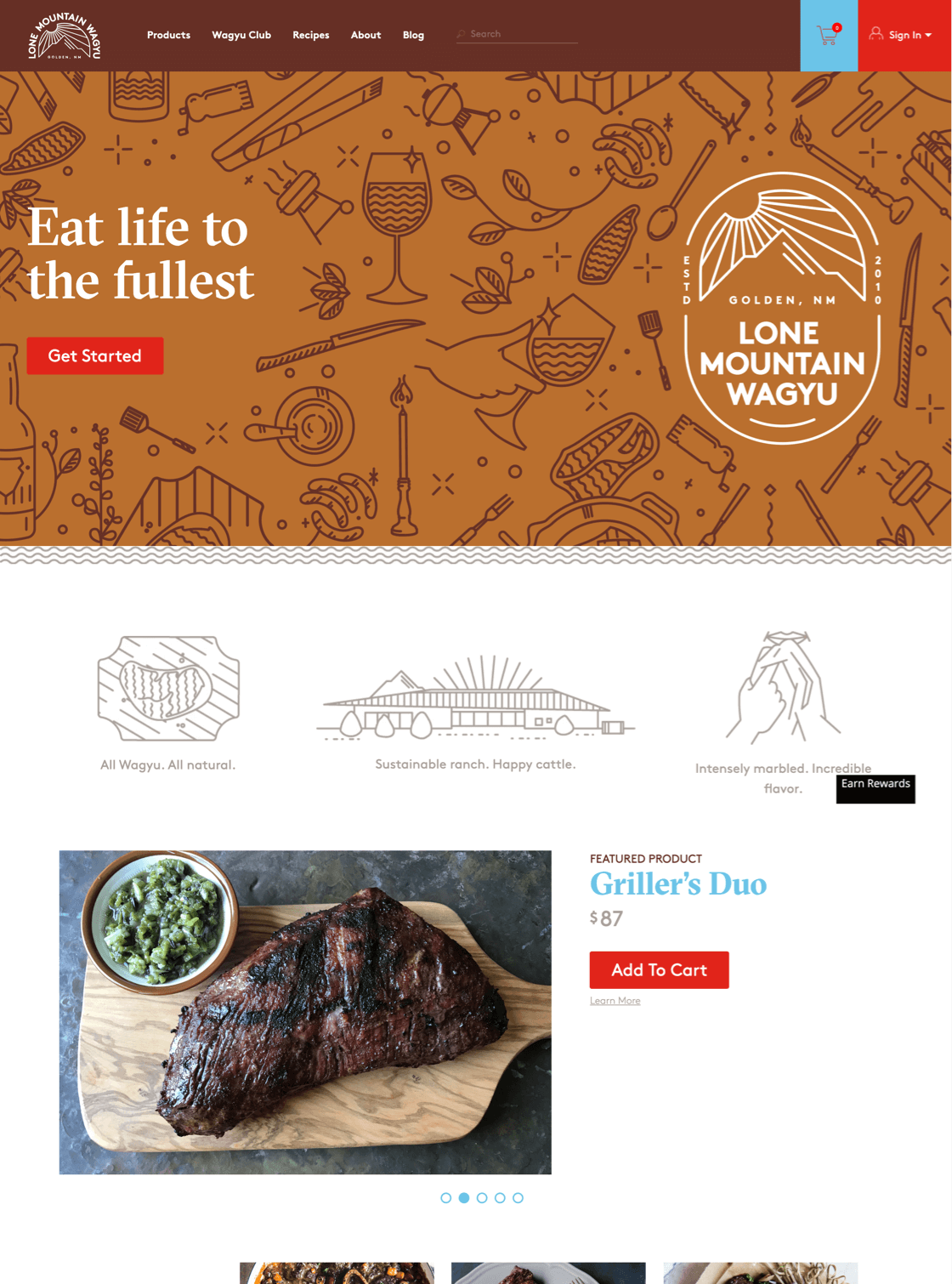
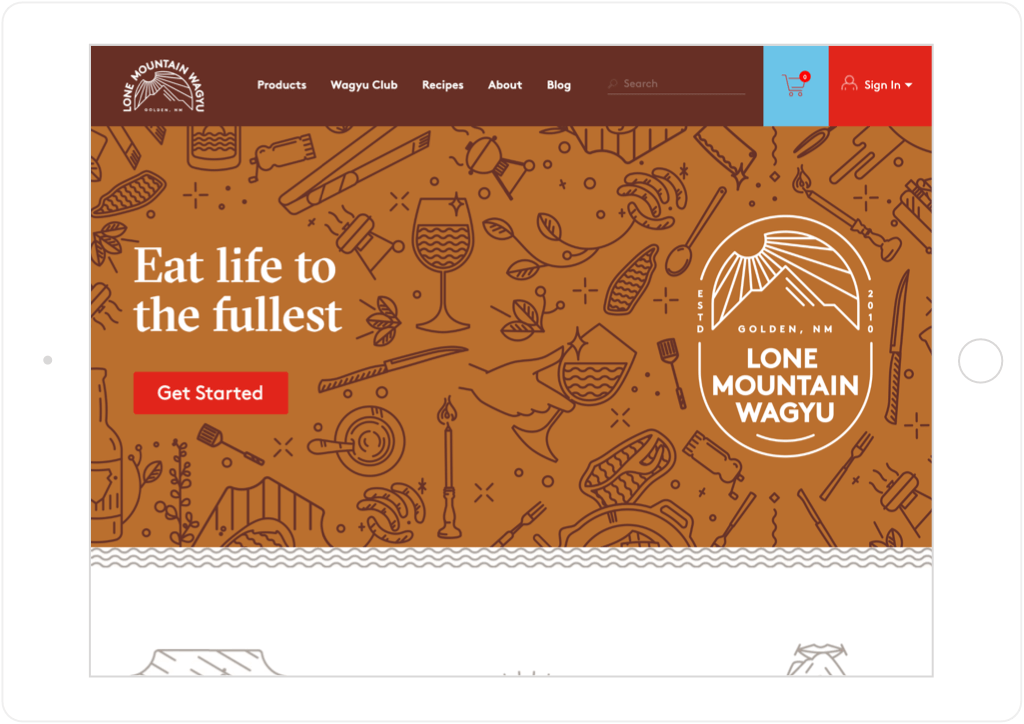
Lone Mountain Wagyu is the leading U.S. purveyor of pasture-raised, 100-percent full-blood wagyu beef. With a booming direct-to-consumer e-commerce business, the company reached out to SmartBug Media® for a website refresh that would better align its online presence with its modern, outside-the-box brand positioning. Additionally, Lone Mountain wanted to deliver a simplified, educational user experience that would help shoppers buy more beef, as well as celebrate the company’s thought leadership and decades of experience with premium beef.


Building a Seamless Retail Experience
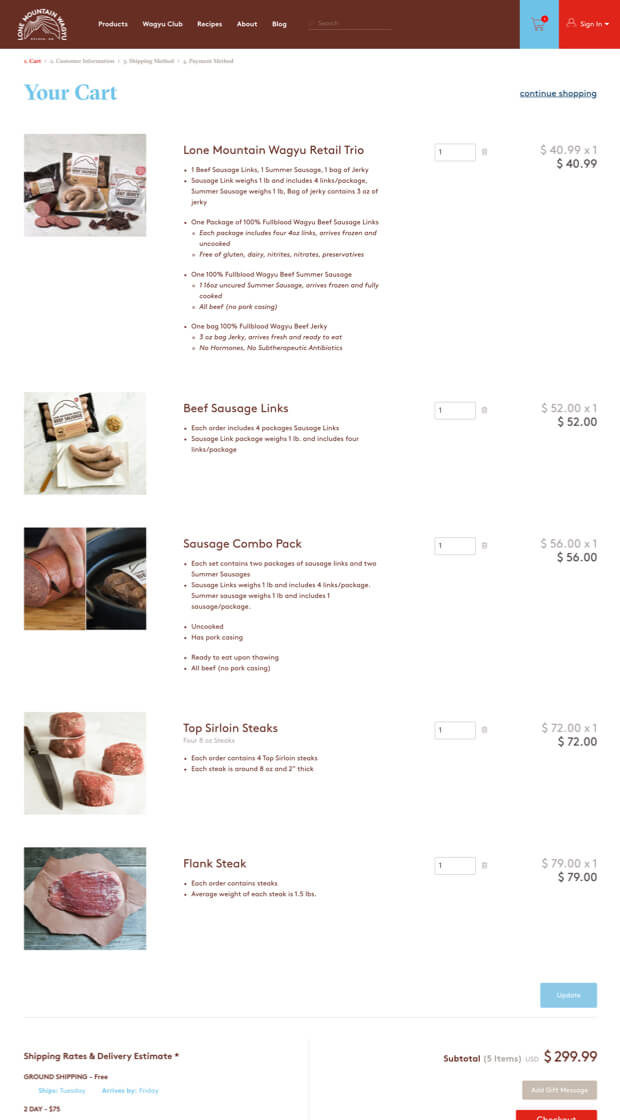
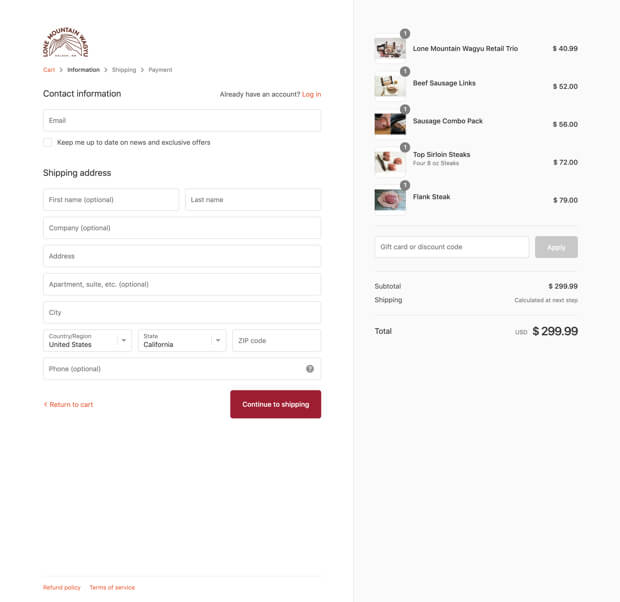
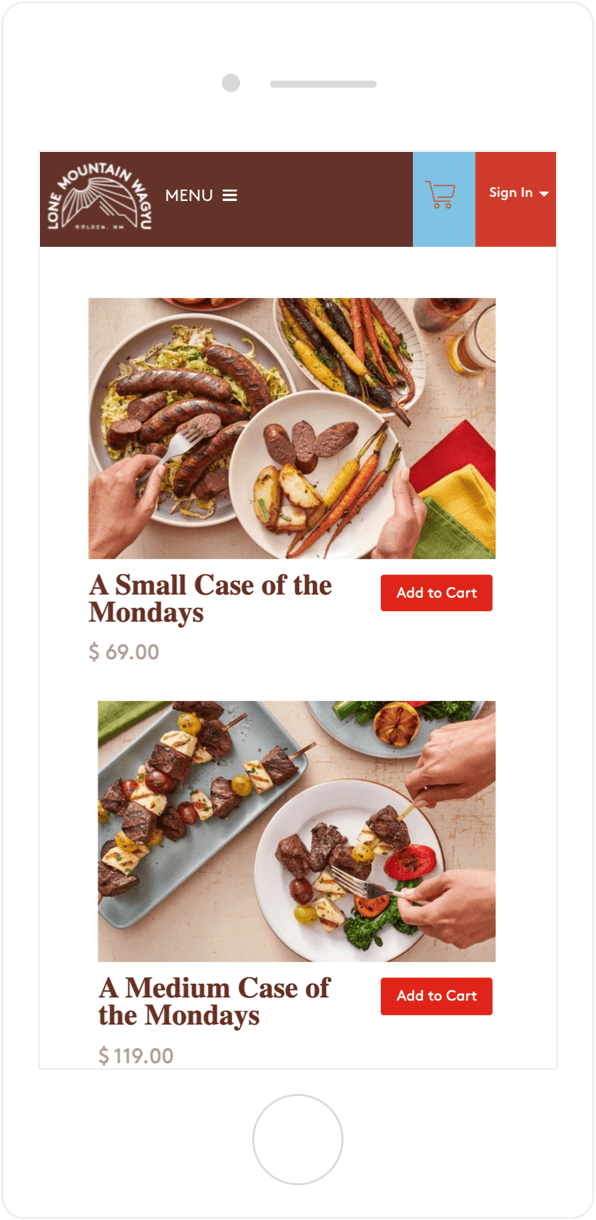
By integrating Shopify with HubSpot and creating a custom shopping cart interface, we were able to deliver customers a seamless retail experience.


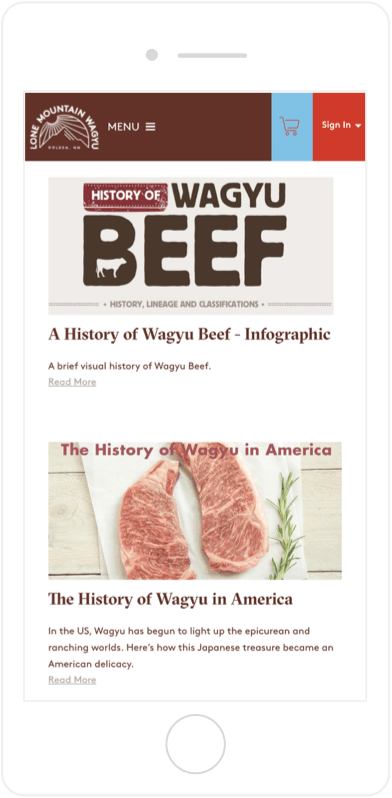
Highlighting Products with a Recipe Gallery
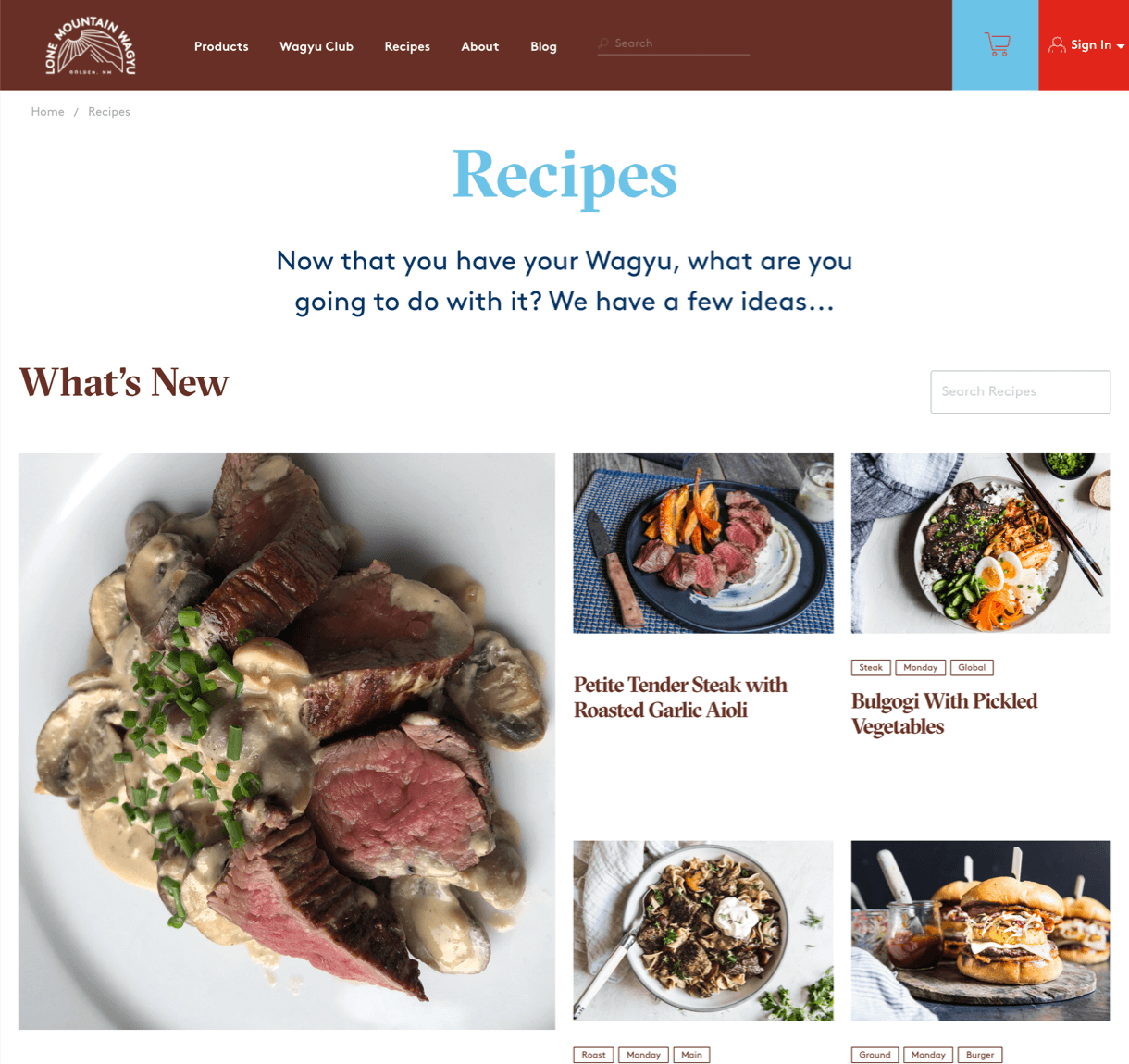
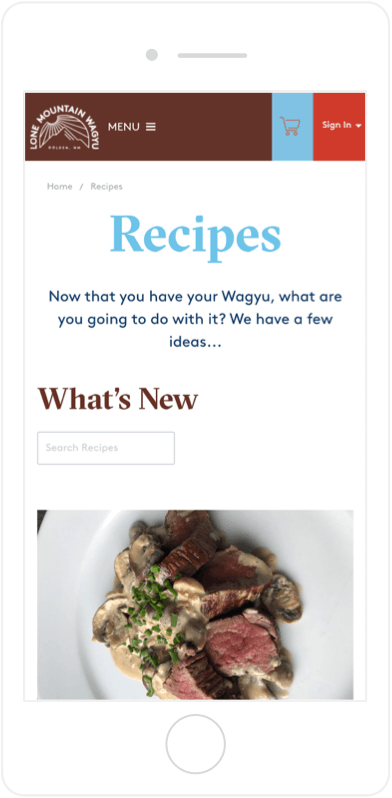
With Lone Mountain’s customers in mind, we used a blog template to create a recipe gallery that showcases stunning product photography.


Creating a Tantalizing UX with Tagging
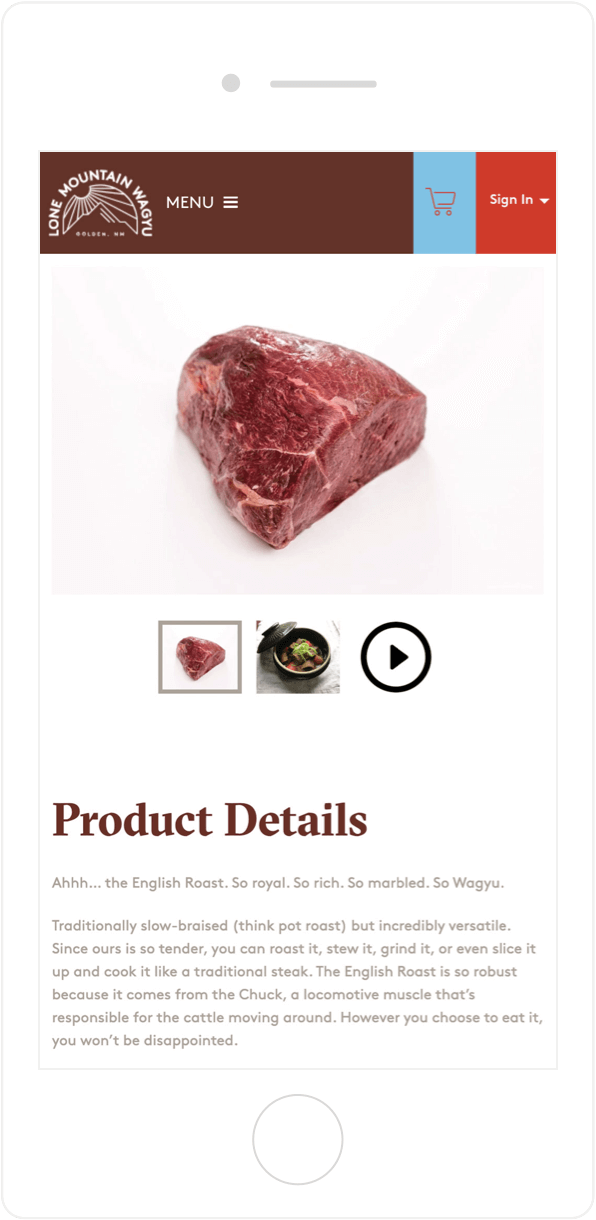
The product pages not only include flavor profiles and prep tips, but they also show relevant recipes and product recommendations through the use of tagging.

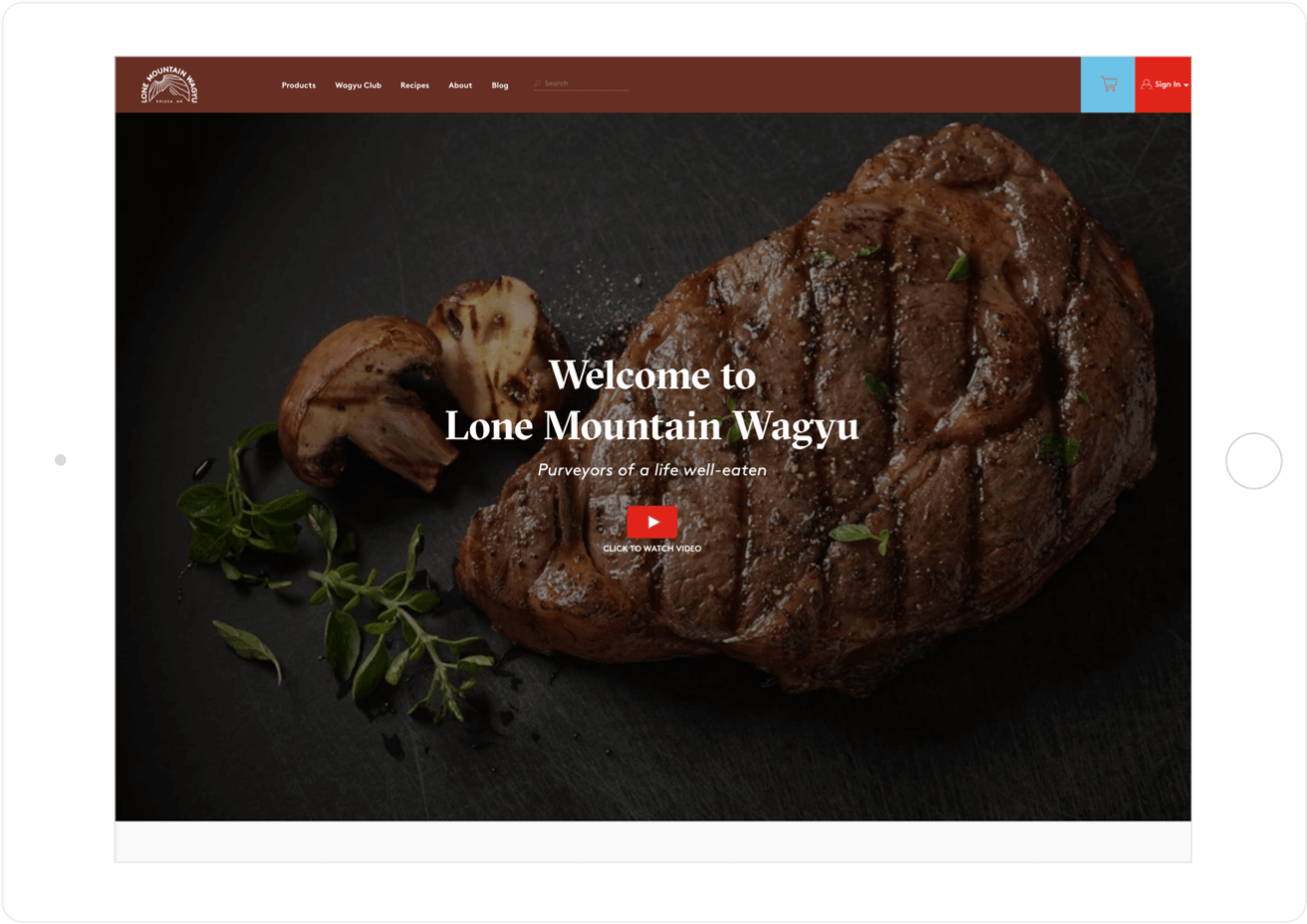
Storytelling with High-Impact Visuals
We used a full-screen video on the About page to deliver a high-impact approach to Lone Mountain’s story.


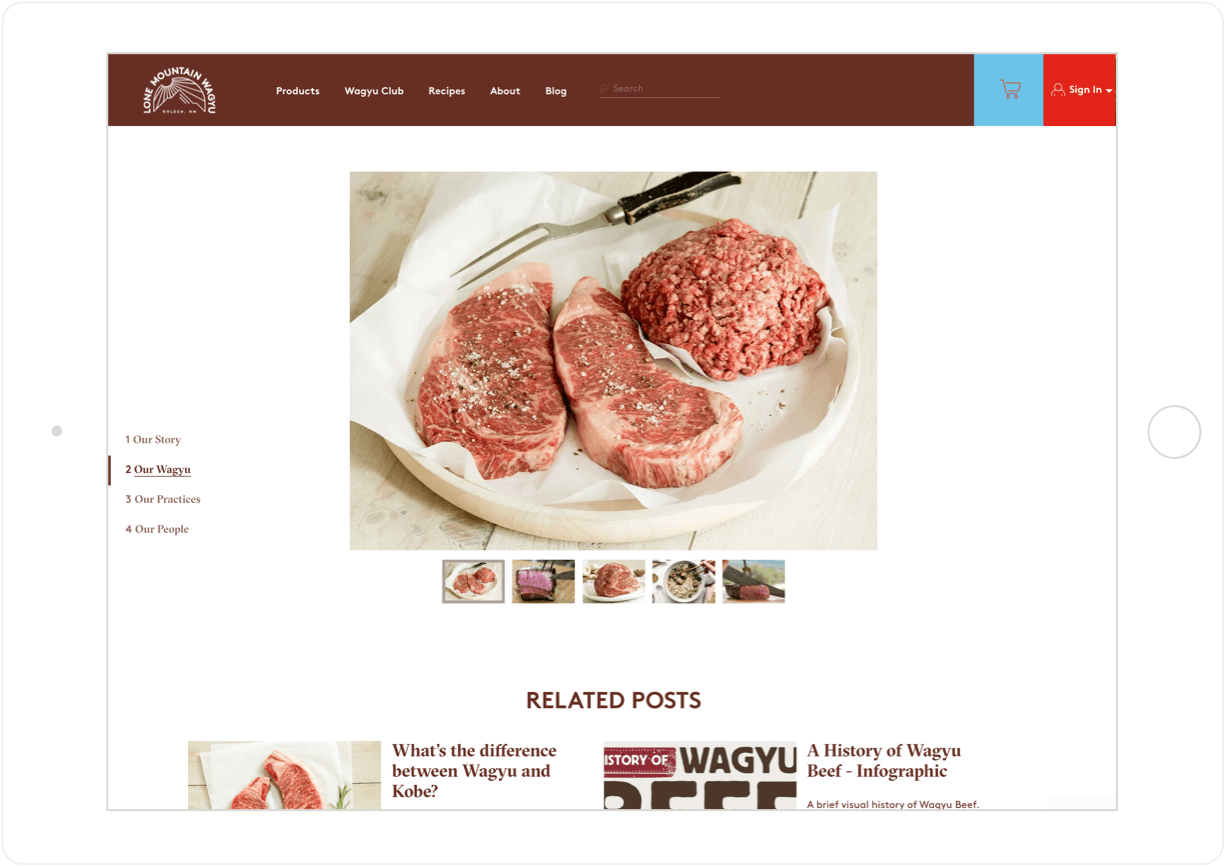
Offering Easy Secondary Navigation
A secondary scrolling feature on the About page allows users to quickly and easily navigate through Lone Mountain’s company story.

