ThreeKit
Aligning a Brand’s Narrative with Its Target Audience



Background
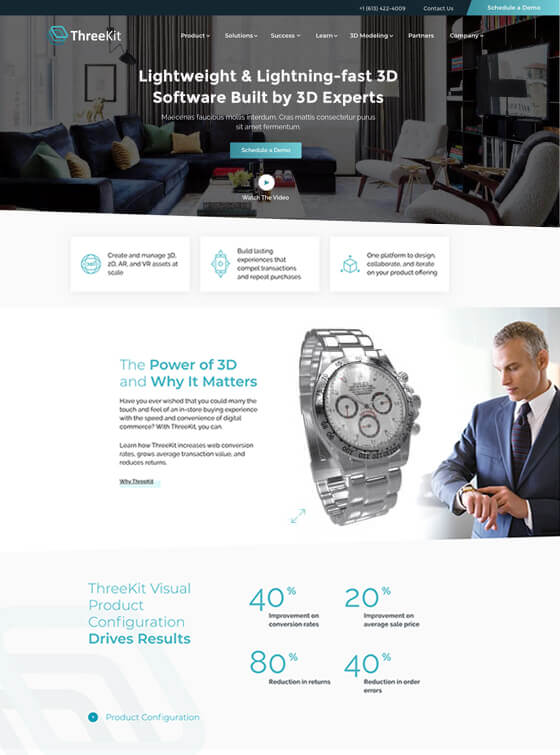
ThreeKit is a 3D visualization software company that helps brands create immersive product experiences across channels. It partnered with SmartBug® to bring its product offering into focus while creating a brand new look and feel for its website. Our team aligned ThreeKit’s target audience with the company’s brand narrative to create a clear, easy-to-navigate website that is designed with inbound best practices to meet ThreeKit’s traffic and lead goals.


Defining Personas
Our first step was to define the target audience and create a clear value proposition that aligned the brand’s narrative to the product.

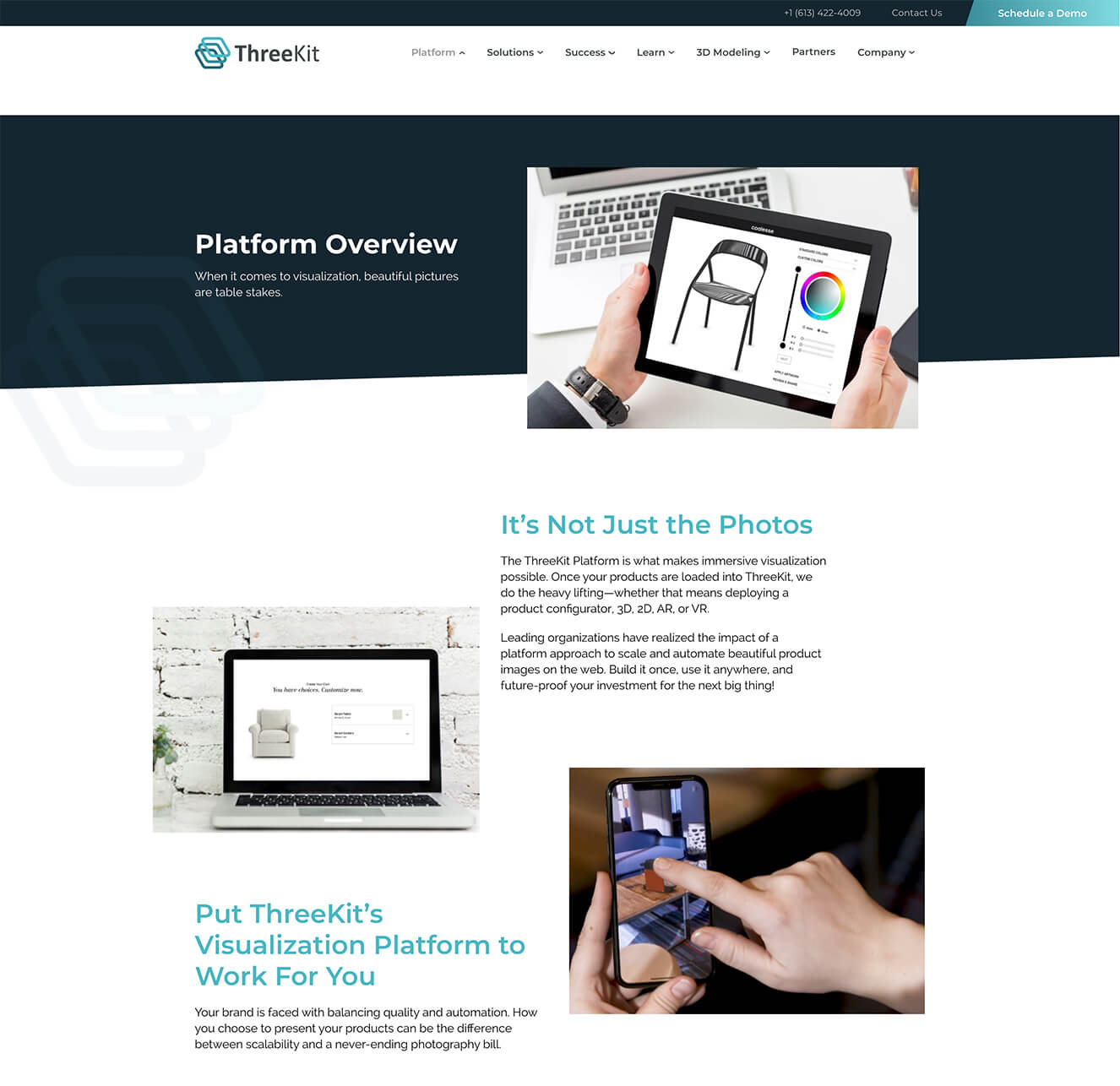
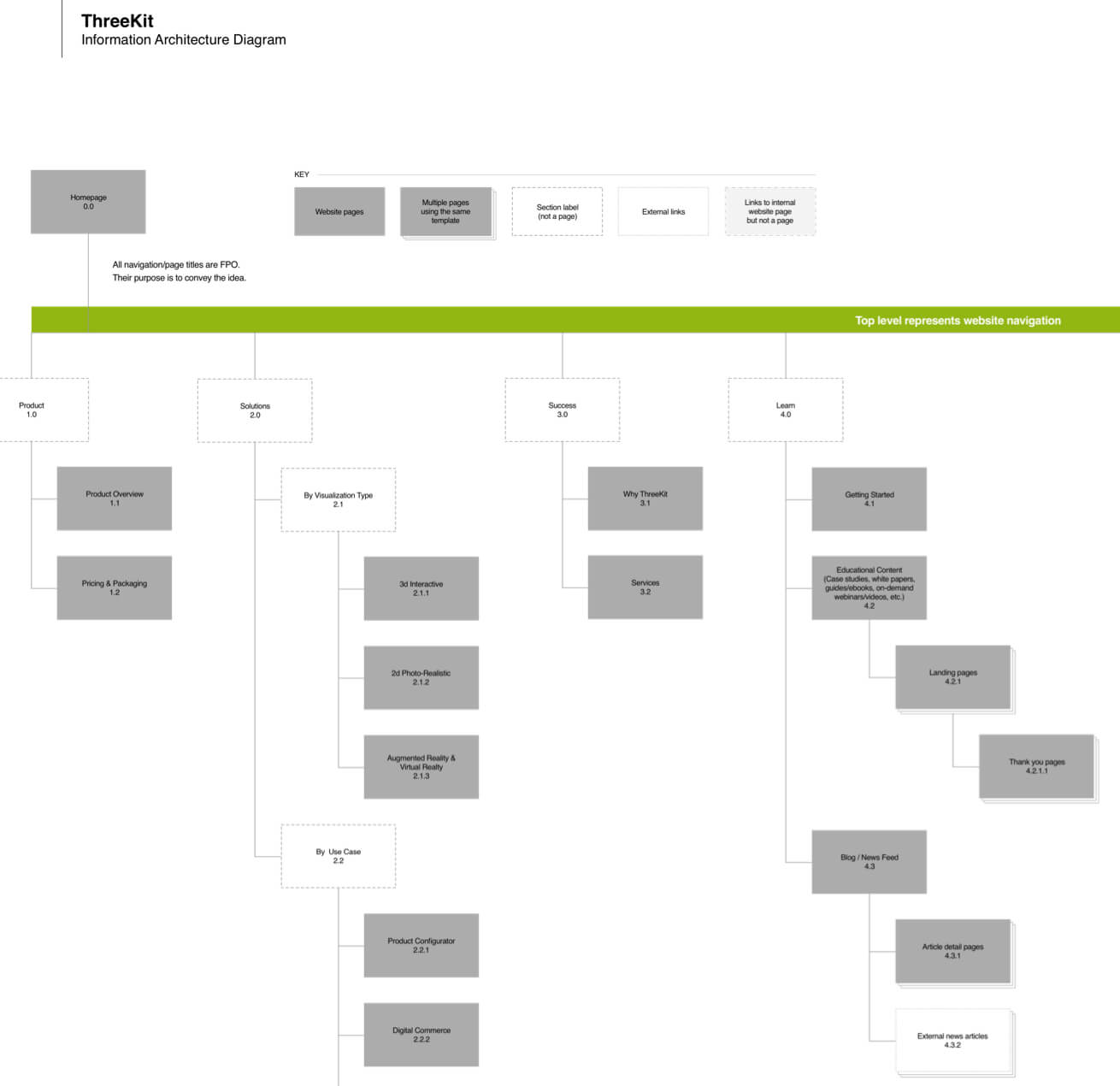
Structuring the Website
With the gaps in the brand narrative filled in, we created a new site architecture that clearly defines the brand’s products and services.


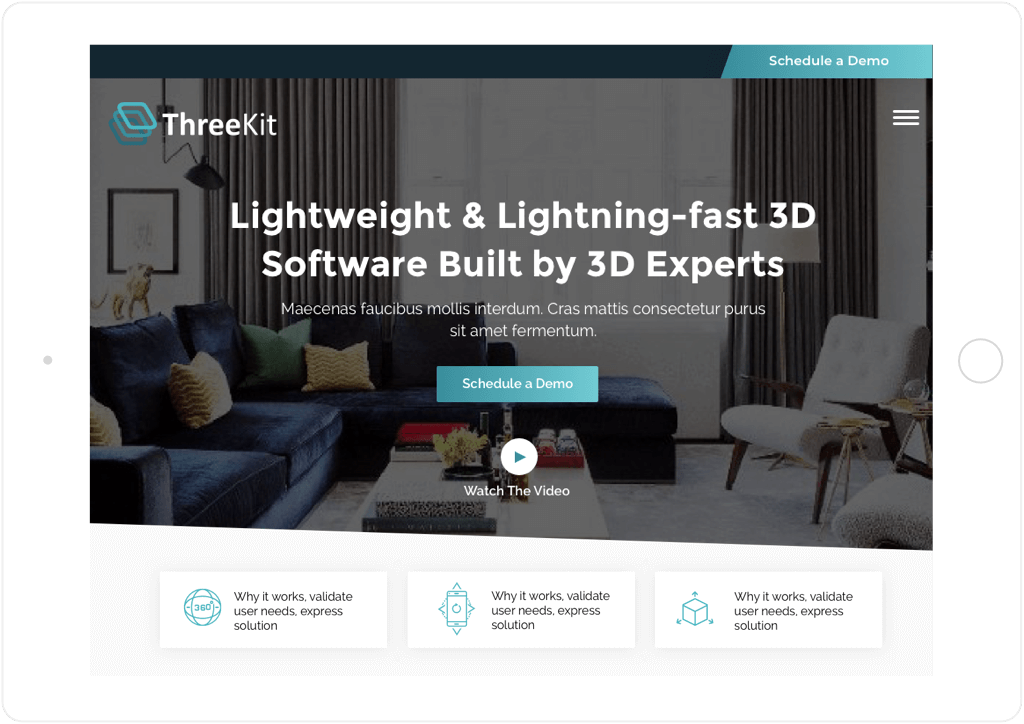
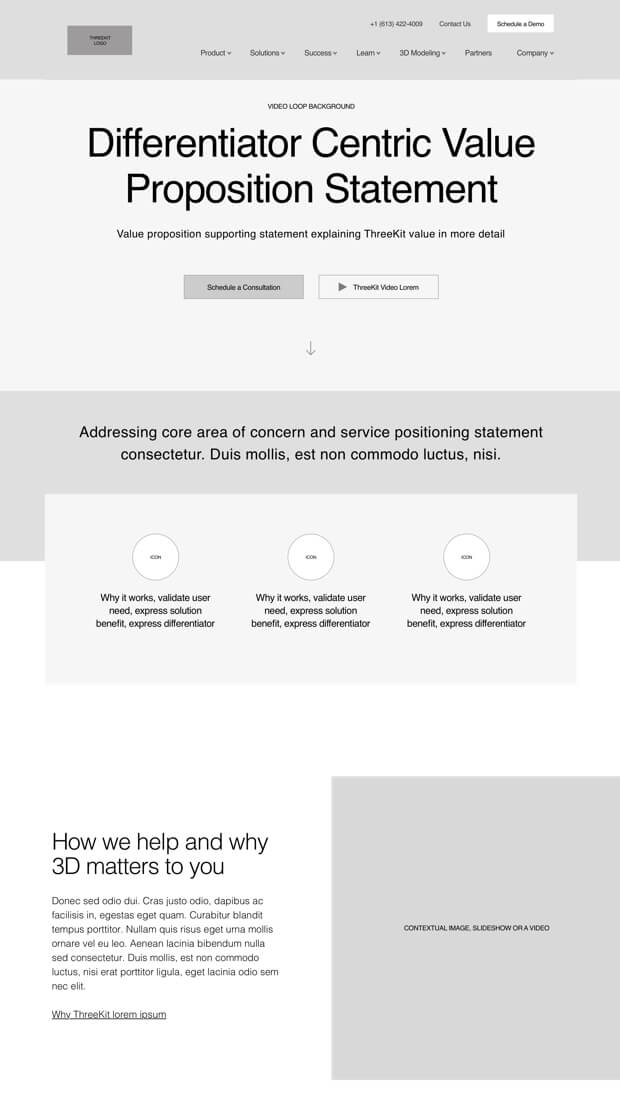
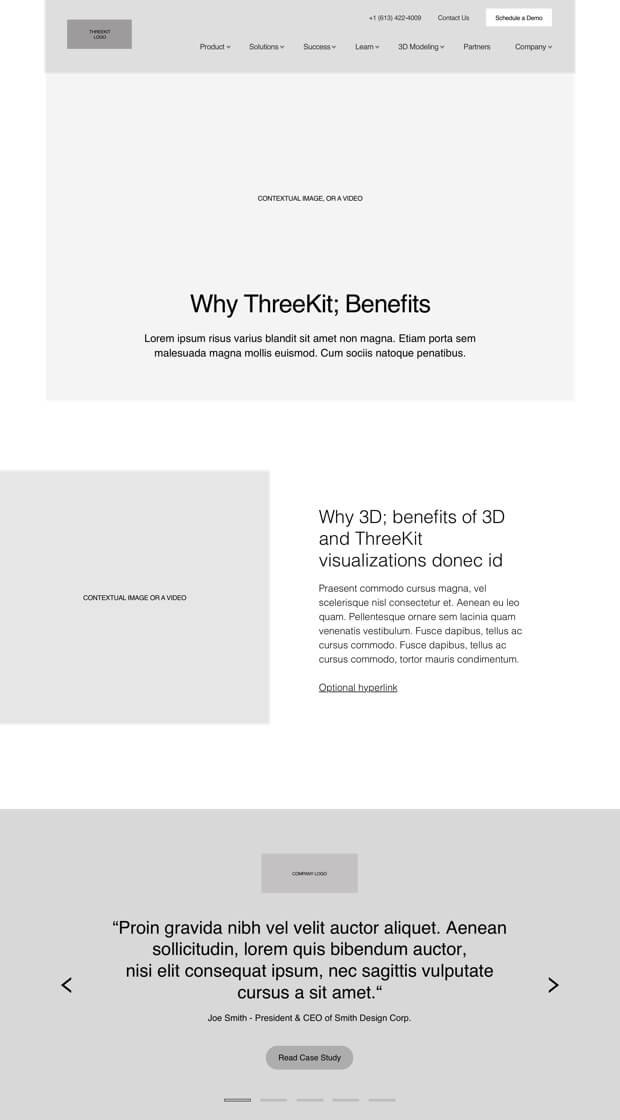
Wireframing the Experience
Targeting customers at all stages of the Buyer’s Journey, we ensured the site could support content for several user mindsets.


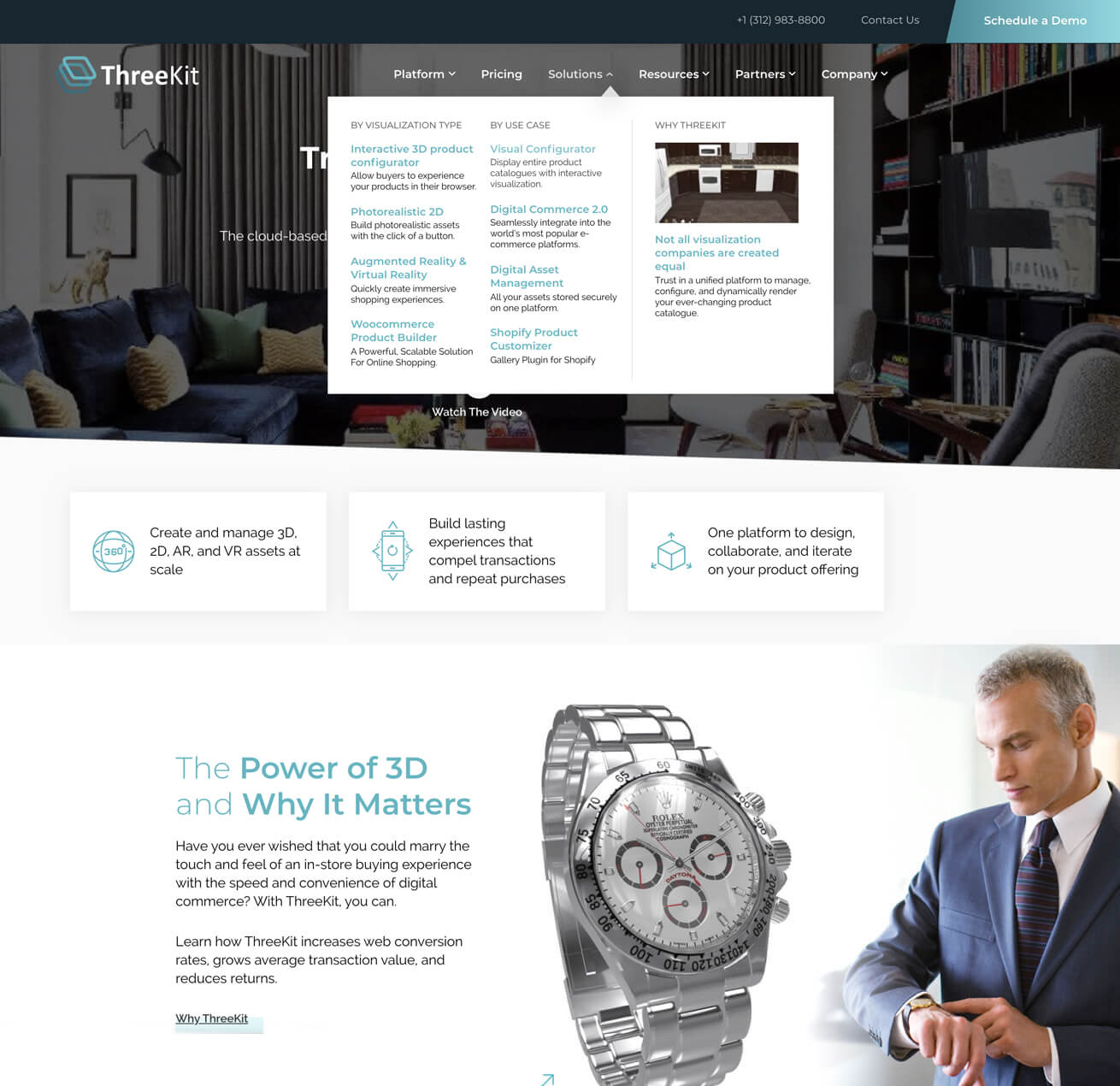
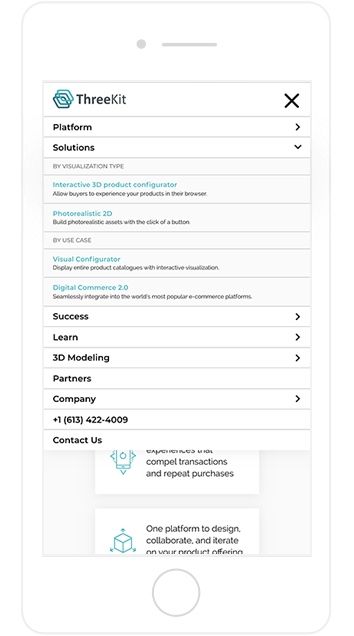
Customizing the Navigation
To help each customer find relevant content, we created a dropdown menu that allows users to browse solutions by visualization type or use case.

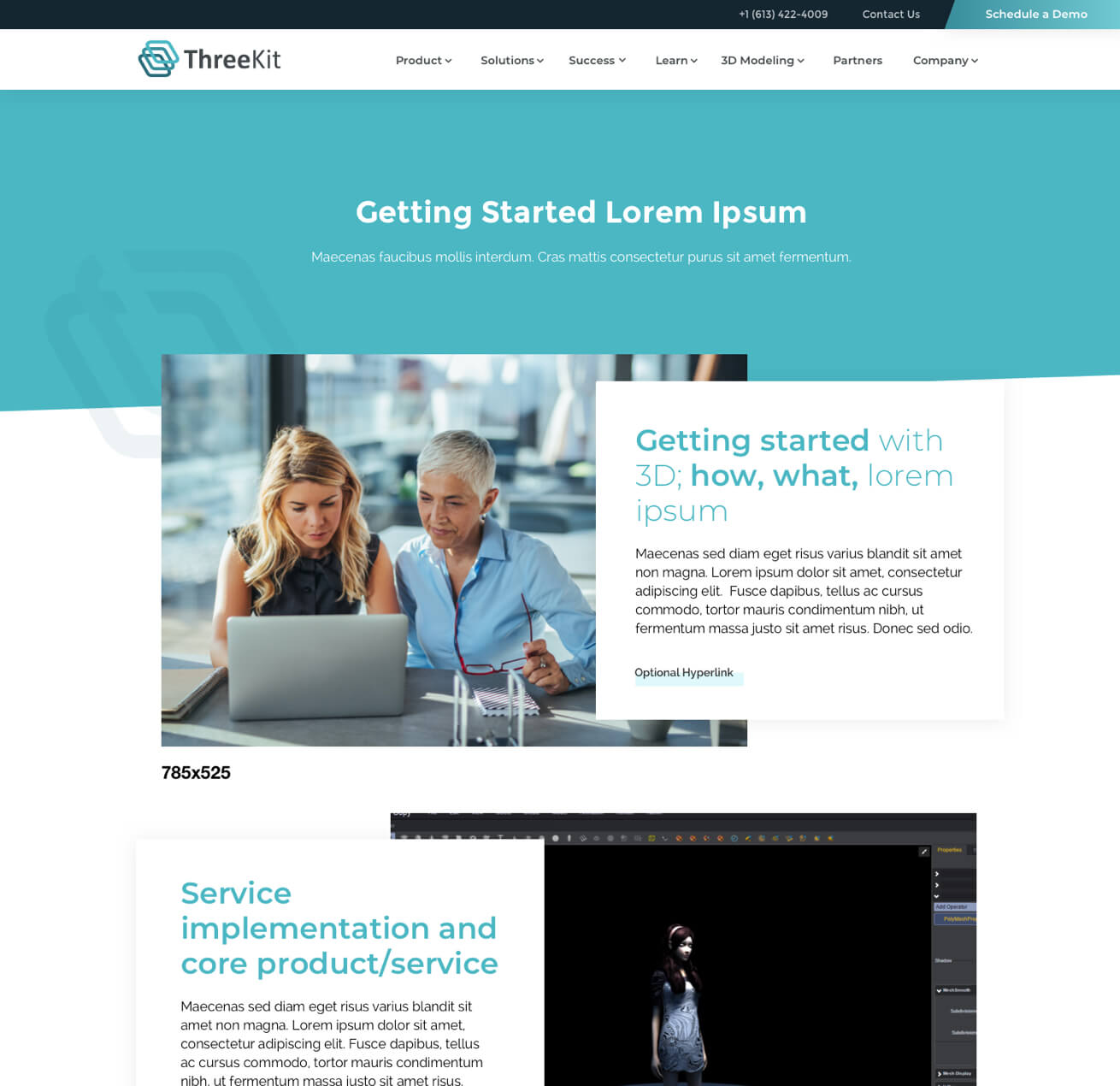
Creating Necessary Content
Product implementation plays a major role in decision-making across personas. We created the Getting Started page to address user pain points.

